![]() 在精灵编辑器中,您可以设置所制作精灵的常规属性。您可以通过创建新精灵(右键单击
在精灵编辑器中,您可以设置所制作精灵的常规属性。您可以通过创建新精灵(右键单击![]() 打开资产浏览器并选择"创建精灵"),方法是双击
打开资产浏览器并选择"创建精灵"),方法是双击![]() 在现有精灵上或通过右键单击
在现有精灵上或通过右键单击![]() 一个现有的精灵并选择属性。
一个现有的精灵并选择属性。
组成精灵编辑器的部分如下:
您可以在这里为精灵命名。精灵名称是在整个游戏项目中用于将精灵标识为资源的名称,只能是字母数字,并且只能使用下划线符号_。虽然您可以在精灵名称中使用数字,但名称不能以数字开头,因为使用GML Code或GML Visual时,这会使其成为无效的资源名称。
在这一部分,你可以通过点击Sprite Size按钮![]() 来设置图像大小。这将打开以下窗口。
来设置图像大小。这将打开以下窗口。
![]() 在这里你可以看到应用所选变换之前和之后的精灵预览,下面的部分是设置新的精灵属性,分为两部分:
在这里你可以看到应用所选变换之前和之后的精灵预览,下面的部分是设置新的精灵属性,分为两部分:
当你对新的尺寸感到满意时,你可以点击应用来应用这些变化并关闭 "调整大小 "属性窗口。请注意,当应用一个精灵的比例或大小的变化时,你可以选择把这个变化也应用到精灵的原点,方法是勾选应用到原点复选框旁边的应用复选框。勾选后--如果原点不是默认设置之一,也没有被锁定在精灵中--那么它的位置将被缩放以匹配精灵尺寸的变化。如果不勾选,将不会对原点进行缩放。如果原点不是自定义值或被锁定,那么它将是灰色的,不可用。你可以在精灵编辑器首选项中为所有精灵设置这个选项。
注意此选项仅适用于位图精灵,并且将在贴图或骨架动画精灵中灰显。
在本节中,如果没有为给定的精灵类型设置外部编辑器,您还可以单击编辑图像打开精灵,以便在图像编辑器中进行编辑;如果在路径首选项中提供了外部编辑器,则可以在给定精灵类型的外部编辑器中进行编辑。
您可以点击“导入”按钮导入之前创建的精灵。 可以从最常见的位图格式(PNG、JPG、GIF 等)导入精灵,但 GameMaker 还支持矢量精灵 (SWF)、SVG (转换为位图)和骨骼动画精灵 (Spine)。 如需了解有关这些格式的更多信息,请参阅有关非位图精灵 的部分。 请注意,导入位图精灵时,您可以在文件资源管理器中选择多个图像文件,每个图像文件都将作为单独的子图像(帧)添加到同一精灵中。
您还可以导入GIF和条带图像用于动画。
注意当您导入具有已定义帧速度的单帧GIF时,精灵的动画速度将设置为该帧速度。
 精灵属性窗口的这一部分涉及到GameMaker如何在纹理页上存储构成你的精灵的图像,以便在设备和浏览器上使用。对于桌面平台来说,这可能不是太重要,但当你开始为手机或网络开发时,正确管理你的图像资源(纹理)就变得非常重要,因为纹理管理不善会对你的游戏产生不利影响,导致性能问题。
精灵属性窗口的这一部分涉及到GameMaker如何在纹理页上存储构成你的精灵的图像,以便在设备和浏览器上使用。对于桌面平台来说,这可能不是太重要,但当你开始为手机或网络开发时,正确管理你的图像资源(纹理)就变得非常重要,因为纹理管理不善会对你的游戏产生不利影响,导致性能问题。
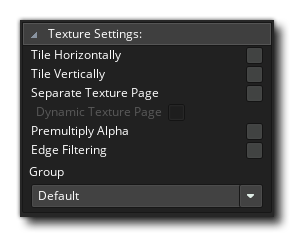
默认情况下,图块水平和图块垂直复选框是不被选中的,因为大多数情况下你并不希望对精灵进行图块。然而,在某些情况下,你可能希望它们图块,这意味着你应该勾选这些选项,特别是当你要缩放视图或房间的时候,因为如果纹理页没有正确生成,缩放会给游戏的图形带来伪影。
如果你的精灵将被用作3D游戏中的纹理贴图,那么你应该选中分离纹理页面框,精灵将被赋予一个自己的纹理页面(注意每个子图像也将得到其自己的纹理页,所以如果你的精灵有10个图像,你将生成10个纹理页面)。这会增加游戏的纹理内存需求,因此在使用此选项时必须非常小心。另外请注意,通常情况下,如果您的精灵在3D中使用此选项,则纹理应该是2的幂(即:128 x128,256 x256,512 x512等)。有关详细信息,请阅读纹理页面。
如果你将你的精灵标记为需要一个单独的纹理页,你可以设置该纹理页是否为动态
下一个选项是为精灵图像启用预乘 Alpha。启用后,这将对精灵的所有子图像的阿尔法进行预乘。通常只有在将精灵绘制到表面上,或者在某些特定的特殊效果下才需要这样做。对于正常的精灵使用,你不应该看到正常的精灵和预乘的精灵之间有任何明显的区别。
我们也有一个边沿滤波选项。这个选项特别适用于当你的游戏启用了线性插值,而你在精灵周围看到了颜色的 "光晕"。这是由于硬件同时从纹理页面上的多个源Texels进行插值造成的,当你扩大游戏的分辨率时,会特别明显。启用这个功能将过滤边缘像素,使其采用最近的全阿尔法精灵像素的颜色,从而将插值的像素混合在一起,不会出现之前的光晕。
最后,你可以选择你希望精灵资源所属的纹理组。基本上,一个纹理组(先前在纹理组管理器中定义)是你可以设置的,这样你需要的所有图像资源都可以储存在一起,用于游戏的特定房间或关卡。因此,举例来说,你可以把所有第1层的图像放在一个纹理组中,把所有第2层的图像放在另一个纹理组中,等等......而GameMaker会尝试把所有这些分组的资源放在同一个纹理页上,以减少你的游戏在所选目标平台上运行时的纹理页交换。
你可以在这里找到更多关于纹理页的信息。
所有精灵都有一个碰撞遮罩,它对应于精灵的区域,当精灵被分配给一个实例时,它将被用来检测碰撞。你可以首先为碰撞遮罩设置Mode,它可以是以下的一种:
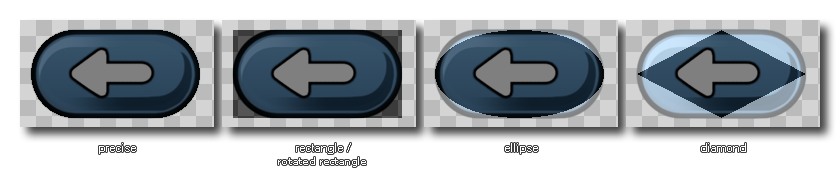
除了碰撞模式,还有各种类型的碰撞遮罩,你可以从下拉菜单中选择:
下面的图片说明了不同的遮罩选项:
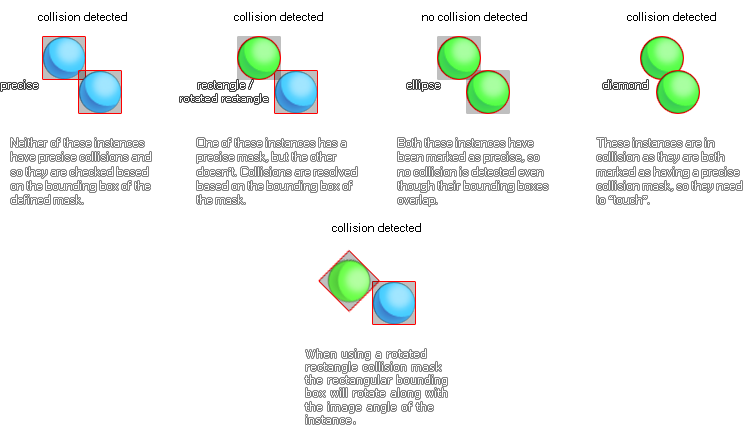
 碰撞检查选项对你的游戏来说是非常重要的,因为它们将直接影响你的物体如何互动,以及你的游戏如何运行,错误的设置甚至会对整体性能产生负面影响。为什么会这样呢?好吧,每当两个实例相遇,并且两个实例都有一个有效的遮罩,一个碰撞事件就会通过检查边界框和 遮罩的重叠而产生,这个遮罩可以是精确的,也可以是不精确的,并且适应图像索引。下面是一张图片来说明这个问题:
碰撞检查选项对你的游戏来说是非常重要的,因为它们将直接影响你的物体如何互动,以及你的游戏如何运行,错误的设置甚至会对整体性能产生负面影响。为什么会这样呢?好吧,每当两个实例相遇,并且两个实例都有一个有效的遮罩,一个碰撞事件就会通过检查边界框和 遮罩的重叠而产生,这个遮罩可以是精确的,也可以是不精确的,并且适应图像索引。下面是一张图片来说明这个问题:

在碰撞遮罩设置下面,你有alpha tolerance 滑块,它指示了创建遮罩时对精灵像素透明度的容忍度--如果容忍度高,部分透明的像素就会被留在遮罩之外,而如果容忍度低,遮罩就会考虑到这些像素。这对边界框(当不设置为手动时)和用于精确碰撞检查的遮罩都有影响。
最后,你可以为面具设置边界框的限制。界限框是对精灵遮罩所处的矩形区域的命名。只有在这个边框内的像素才会被用于遮罩,并参与碰撞检查,默认情况下,这个边框是自动计算的,并考虑到了alpha容忍度。如果你勾选了 "精确(每一帧)",那么这也会对每个子图像进行单独计算。当你自己设置时,你可以在左、右、上和下的方框中输入数值,或者你可以在精灵预览窗口中点击![]() ,然后拖动以在精灵上 "画 "出它。注意,在 "绘制 "边界框时,会自动生成遮罩,以适应末端的数值,而且边界框可以 "夹住 "遮罩。
,然后拖动以在精灵上 "画 "出它。注意,在 "绘制 "边界框时,会自动生成遮罩,以适应末端的数值,而且边界框可以 "夹住 "遮罩。
值得注意的是,如果你进入预览窗口,你可以使用每个角落的 "手柄 "来调整碰撞遮罩。点击并拖动这些手柄将调整碰撞遮罩,就像为边界框输入数值一样。
九宫切片(也称为9层切片)是一种用于缩放矩形图像以保留细节的技术,使它们在缩放后保持原始形状。有关详细信息,请参阅九宫切片页面。
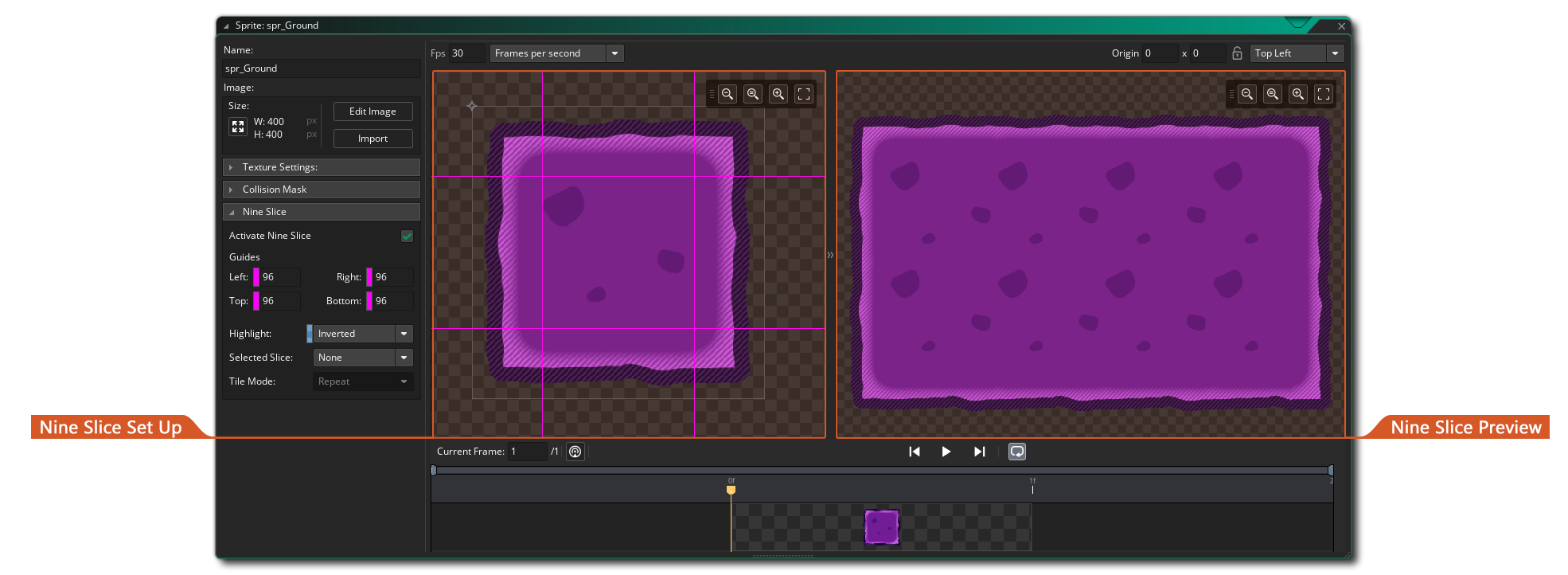
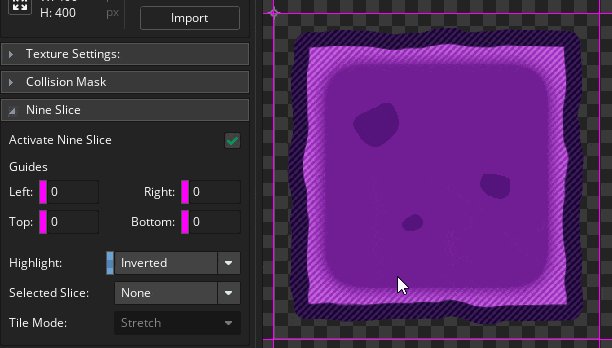
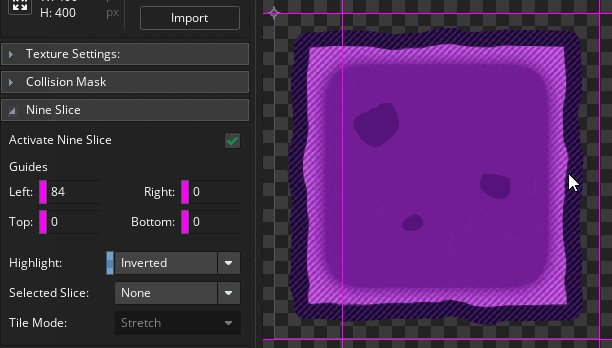
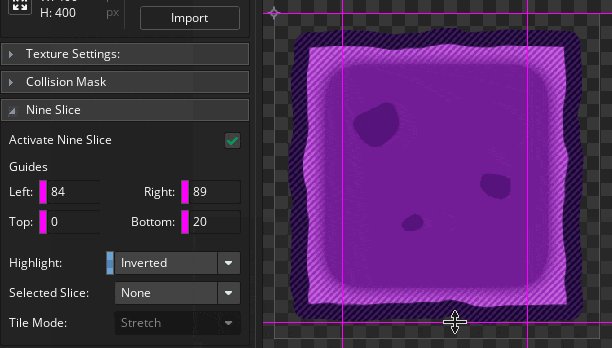
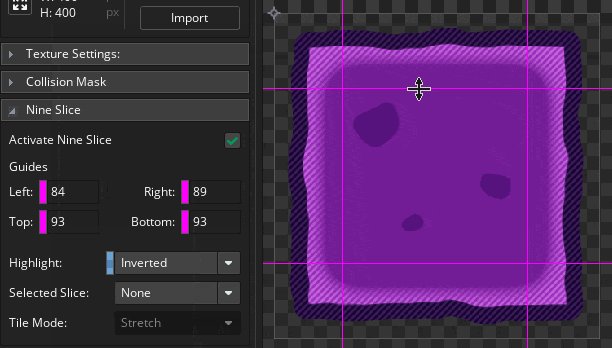
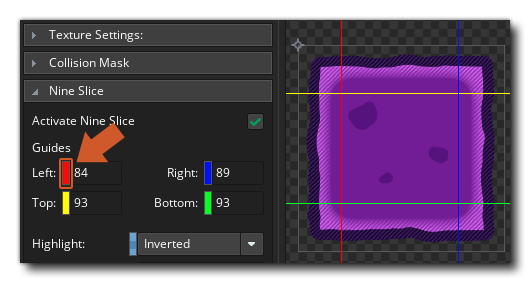
 精灵编辑器的九宫格部分允许你在精灵上启用 九宫格,并在右边的九宫格预览窗口内预览其动作。
精灵编辑器的九宫格部分允许你在精灵上启用 九宫格,并在右边的九宫格预览窗口内预览其动作。
九宫格预览窗口允许你调整图像的大小,并显示了使用九宫格技术缩放后的最终图像的效果。这个预览精灵也可以旋转。
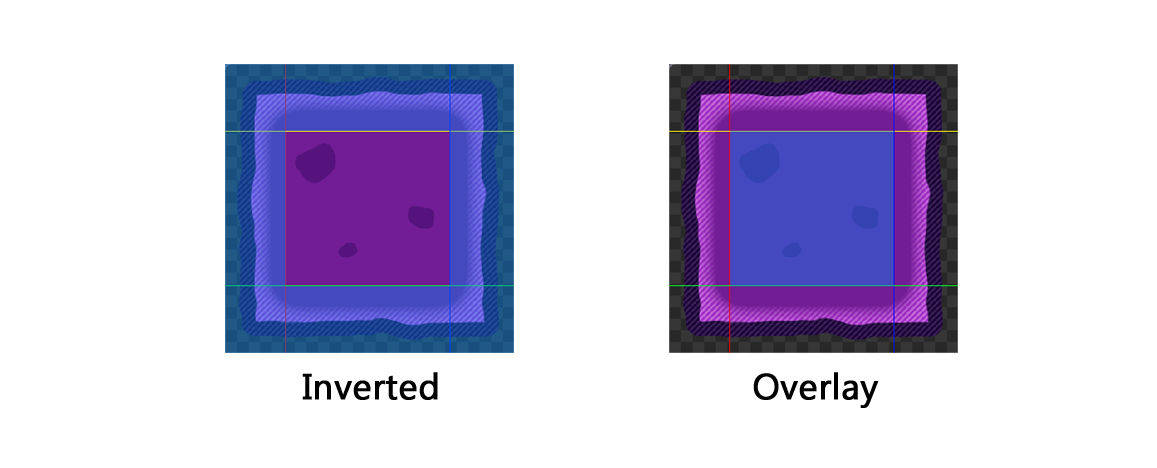
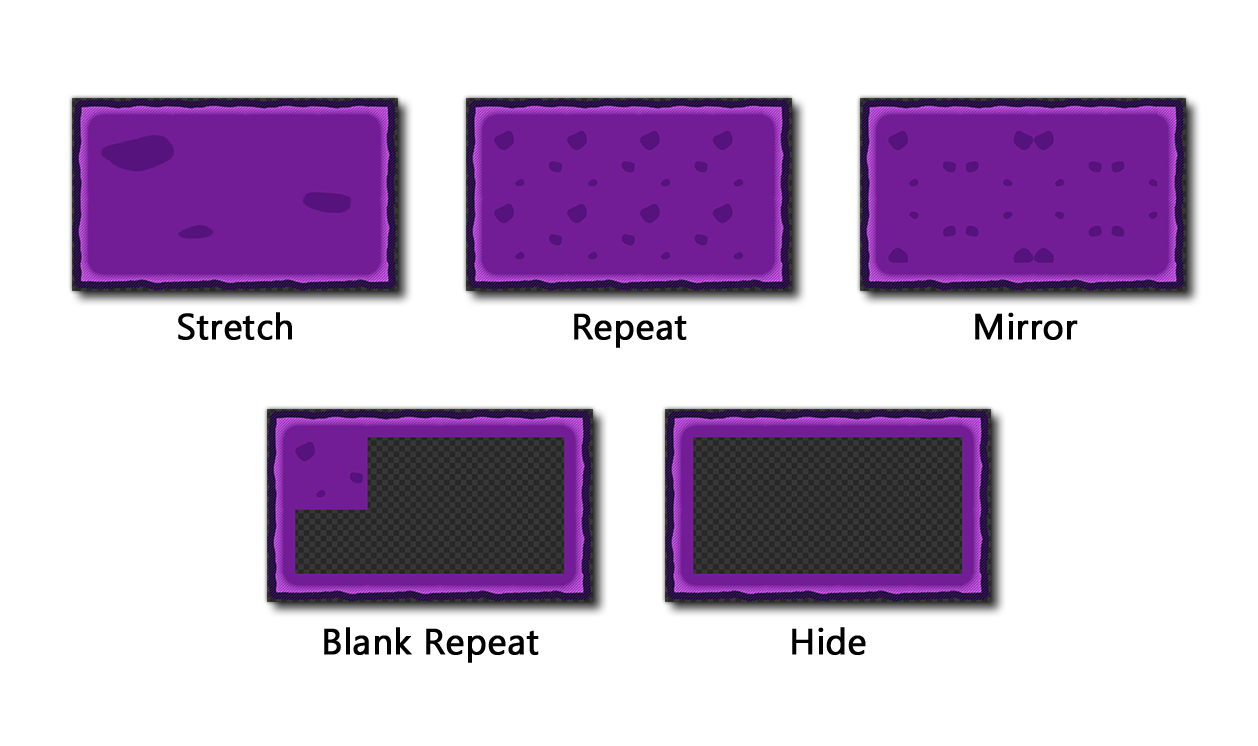
九宫格部分有以下选项:




这个按钮将在精灵的时间线上添加一个广播信息,打开一个对话框,你可以添加要广播的信息。消息将被添加到播放头在框架视图中的任何地方,并由一个简单的字符串组成,当它被触发时,可以在广播消息事件 中获取,然后进行操作。
![]() 添加后,消息将显示在框架视图中,您可以在其上单击鼠标右键
添加后,消息将显示在框架视图中,您可以在其上单击鼠标右键![]() 以打开一个菜单,您可以在其中删除或编辑消息。有关详细信息,请参阅广播消息。
以打开一个菜单,您可以在其中删除或编辑消息。有关详细信息,请参阅广播消息。
在本节中,你可以从左边的输入框中设置播放动画帧的速度。帧速设置可以基于"每秒帧数",或"每游戏帧数",其中 "每秒帧数 "设置为30,将在一秒钟内显示30个动画帧,而 "每游戏帧数 "设置为30,将试图在一个游戏步骤中显示所有30个帧,因此 "每游戏帧数 "的值通常设置为1或更低(例如:每游戏帧数 ;速度为0.5将每两个游戏步骤显示一个新帧)。
请务必注意,帧速度设置不仅会影响预览窗口中动画的播放,而且还将控制精灵在游戏中的动画效果。 您在此处设置的速度将显示精灵预览,因为它将在游戏中以图像速度乘数 1 运行,但这可以使用 image_speed 变量在代码中设置,这意味着精灵可以运行得更快 或者更慢,具体取决于编程内容。 因此,举例来说,如果您将精灵设置为使用 10“每秒帧数”,然后将 image_speed 设置为 0.5,则游戏将以半速绘制精灵 - 每秒 5 帧。 相反,如果我们将同一个精灵的 image_speed 设置为 2,则在游戏中绘制动画的速度会是原来的两倍 - 每秒 20 帧。 请注意,还可以在图像编辑器中设置帧速度。
精灵编辑器的顶栏包含精灵原点属性。这是精灵上与它在房间里的位置相对应的点,即:当你在一个特定的X/Y位置上创建一个实例时,精灵的原点就放在那里。
默认情况下,原点是精灵的左上角,但使用中心往往更方便,或者你可能希望使用其他位置(比如对于一个平台游戏角色,你可能想要底部中心),所以你可以点击![]() 原点下拉菜单,选择一个默认值。你也可以通过点击
原点下拉菜单,选择一个默认值。你也可以通过点击![]() 精灵预览图中的来手动设置原点,这将使原点标记交叉移动到你所点击的位置,或者在相应的方框中输入不同的x和y值。请注意,你甚至可以通过使用负数(对于左和上)或大于精灵宽度和高度的正数(对于右和下)来设置精灵区域外的原点,这在处理需要绘制复合精灵的对象时可能非常有用。
精灵预览图中的来手动设置原点,这将使原点标记交叉移动到你所点击的位置,或者在相应的方框中输入不同的x和y值。请注意,你甚至可以通过使用负数(对于左和上)或大于精灵宽度和高度的正数(对于右和下)来设置精灵区域外的原点,这在处理需要绘制复合精灵的对象时可能非常有用。
在预览窗口的右上方,你有缩放控制。这些按钮控制着当前预览精灵的缩放级别。你可以放大或缩小,点击![]() 按钮将重置预览,使其与正在编辑的精灵成1:1。你也可以点击窗口适合按钮
按钮将重置预览,使其与正在编辑的精灵成1:1。你也可以点击窗口适合按钮![]() ,使整个精灵预览适合于当前编辑器窗口(这将酌情放大/缩小以使其适合)。 注意,你可以用
,使整个精灵预览适合于当前编辑器窗口(这将酌情放大/缩小以使其适合)。 注意,你可以用![]() /
/ ![]() 和鼠标滚轮
和鼠标滚轮![]() 来放大和缩小,按
来放大和缩小,按![]() /
/ ![]() +
+ ![]() 会将预览设置为与实际精灵尺寸1:1。
会将预览设置为与实际精灵尺寸1:1。
精灵预览窗口显示的是精灵在游戏中的样子,可以用鼠标滚轮![]() 放大或缩小,用鼠标中键
放大或缩小,用鼠标中键![]() 和拖动来平移,或者用组合键
和拖动来平移,或者用组合键 ![]() +
+ ![]() 和拖动。你也可以使用框架控制(在下面解释)来改变预览图像的显示方式。
和拖动。你也可以使用框架控制(在下面解释)来改变预览图像的显示方式。
这个窗口也会显示一个标记精灵的 原点 的 "十字"(详见上面的精灵原点部分),它也可以显示 碰撞遮罩 ,如果该选项正在编辑的话(详见上面的碰撞遮罩部分)。
播放控制用于在预览窗口中回放帧的动画,其中播放按钮![]() 用于启动/停止动画,循环按钮
用于启动/停止动画,循环按钮![]() 用于设置精灵是循环
用于设置精灵是循环![]() (到达最后一帧时回到第一帧)还是平移
(到达最后一帧时回到第一帧)还是平移![]() (到达最后一帧时倒退到各帧)。
(到达最后一帧时倒退到各帧)。
请注意,循环/乒乓选项不会影响精灵在游戏中的显示方式,所以在精灵中设置这些选项不会改变游戏编译和运行时的显示方式。对于可以在Frame View中设置的循环点也是如此。(更多信息请参见下文)-这些在精灵编辑器中完全可见,旨在帮助您测试动画,但不会影响精灵动画在游戏中的显示方式。
帧控制的另一个部分是当前帧的显示和输入,在左边稍远的地方。该框显示了精灵动画的总帧数,以及正在显示的当前帧。你可以通过点击输入框并输入你想要查看的帧数来随时改变当前帧。
精灵编辑器的这一部分显示每个不同的帧,这些帧沿着序列时间轴组成单个精灵集。您可以单击![]() 任何帧并向左或向右拖动它来更改它们的动画顺序,还可以双击
任何帧并向左或向右拖动它来更改它们的动画顺序,还可以双击![]() 任何帧以启动图像编辑器并编辑它们。您可以剪切,使用标准键盘快捷键或使用鼠标右键
任何帧以启动图像编辑器并编辑它们。您可以剪切,使用标准键盘快捷键或使用鼠标右键![]() 菜单选项复制和粘贴帧,还可以使用
菜单选项复制和粘贴帧,还可以使用![]() /
/![]() +
+![]() 选择多个帧进行操作。
选择多个帧进行操作。
鼠标右键菜单有以下选项:
![]()
除了上面给出的拉伸框架的选项外,你还可以将鼠标放在框架的边缘,然后当光标变为双箭头时,只需点击![]() 并拖动即可调整框架的大小,这样需要更多时间。
并拖动即可调整框架的大小,这样需要更多时间。
![]() 一个被拉伸的框架将需要更多的时间来显示,就像你把同一个框架重复了多次一样。
一个被拉伸的框架将需要更多的时间来显示,就像你把同一个框架重复了多次一样。
最后,您还可以使用框架视图两侧的"手柄"放大框架时间轴,如下图所示:
![]()