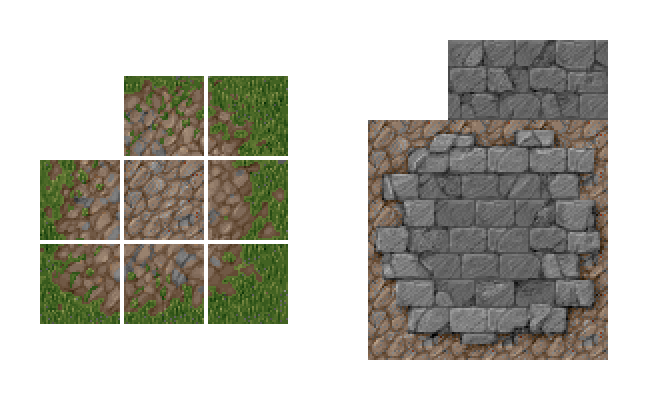
 一个图块集是一种用于绘制关卡和其他游戏静态组件的图形资源。图块集由一张图片组成,然后被分割成不同的 "单元"(图块),然后每张图块可以被放置到房间编辑器中以创建一个完整的图像。下面你可以看到两个可以作为图块集使用的精灵例子。
一个图块集是一种用于绘制关卡和其他游戏静态组件的图形资源。图块集由一张图片组成,然后被分割成不同的 "单元"(图块),然后每张图块可以被放置到房间编辑器中以创建一个完整的图像。下面你可以看到两个可以作为图块集使用的精灵例子。 一个图块集是一种用于绘制关卡和其他游戏静态组件的图形资源。图块集由一张图片组成,然后被分割成不同的 "单元"(图块),然后每张图块可以被放置到房间编辑器中以创建一个完整的图像。下面你可以看到两个可以作为图块集使用的精灵例子。
一个图块集是一种用于绘制关卡和其他游戏静态组件的图形资源。图块集由一张图片组成,然后被分割成不同的 "单元"(图块),然后每张图块可以被放置到房间编辑器中以创建一个完整的图像。下面你可以看到两个可以作为图块集使用的精灵例子。

Images by Lost Garden
这些是人们创建图块集最常见的方式--要么全部塞在一起,要么用小空间把它们分开,GameMaker可以处理这两种类型。基本上,所有的图块集都必须由符合明确定义的网格的图片组成,网格的每个单元都是完全相同的尺寸(注意,虽然上面显示的图片都是由方形图块组成的,但图块集也可以由矩形图块组成)。
在创建你的图块集时,请记住,左上角的网格单元必须永远是空的,因为这是GameMaker将用于房间里的 "空 "图块和擦除现有图块的图块(即使你在图像的那一部分有像素,它们也会被忽略)。
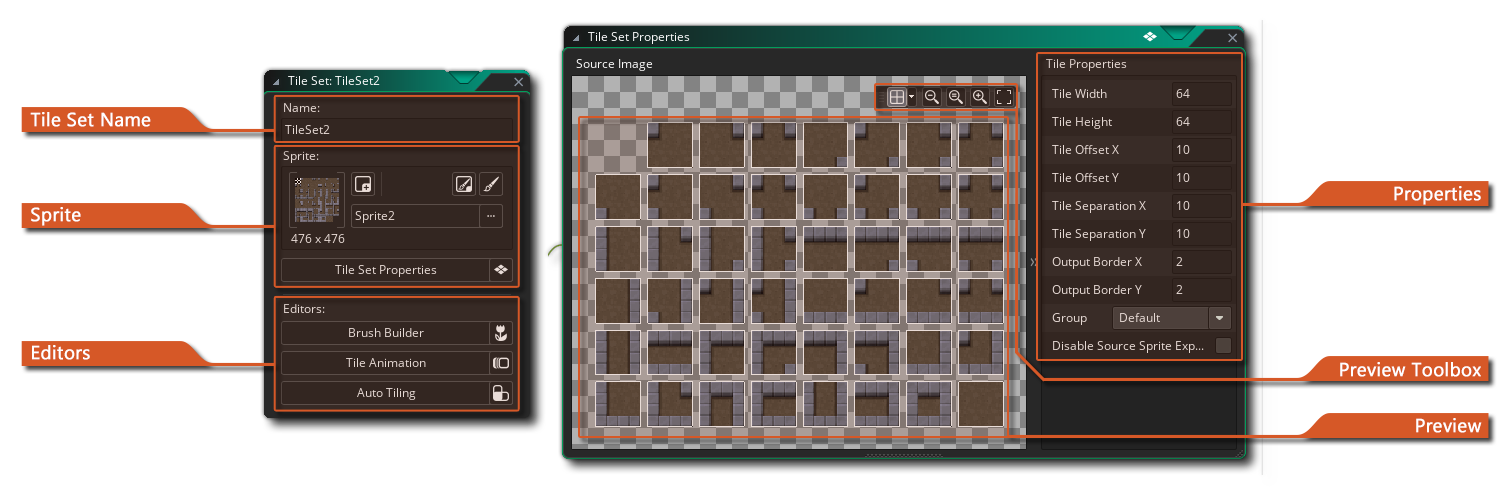
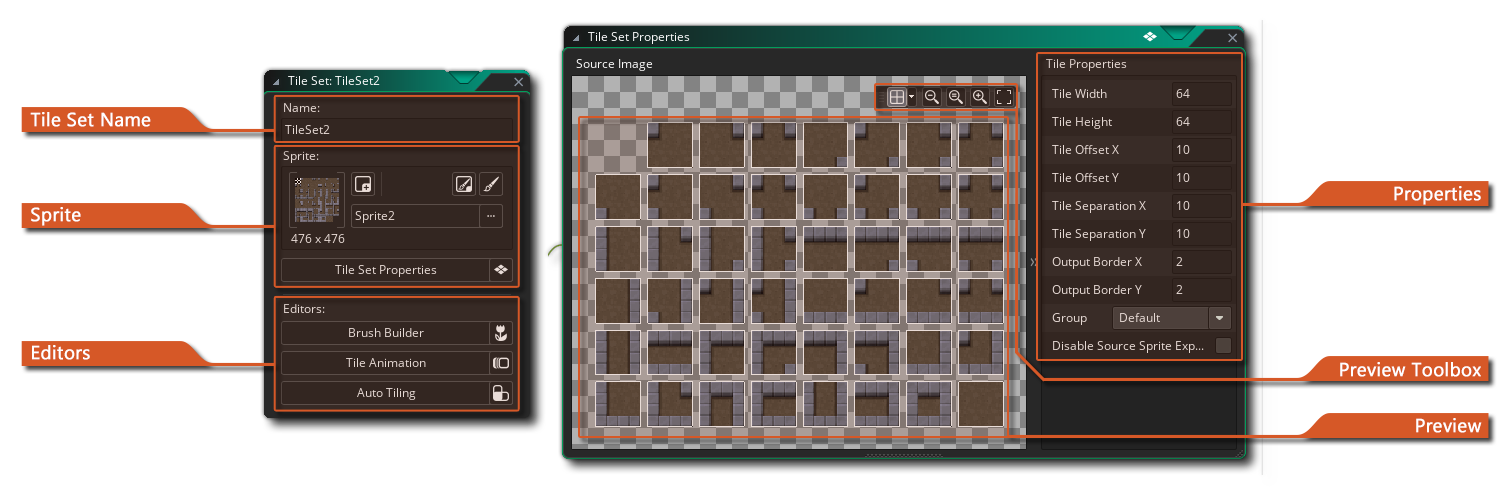
当你第一次创建一个图块集资源时,图块集编辑器窗口将打开,有以下选项:
在这里你可以给你的图块集起一个名字。名称只能是字母数字,只能使用下划线"_"符号,而且不能以数字开头。
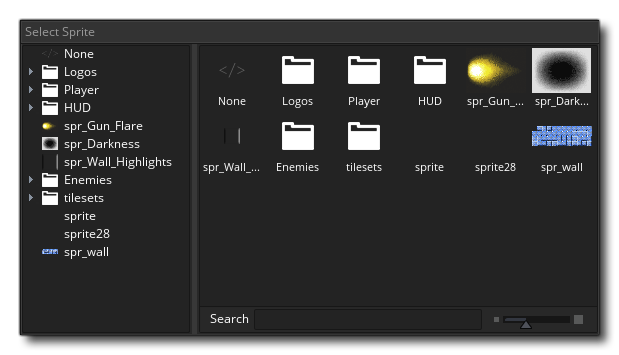
在这里你可以选择精灵资源来创建我们的图块集。点击主按钮将打开资源资源管理器,你可以选择你希望用于图块集的精灵:
 你也可以点击新建精灵按钮
你也可以点击新建精灵按钮![]() 按钮来创建一个新的精灵资源(这将在工作区中为新资源打开精灵编辑器进行编辑),或者你可以使用修改精灵按钮
按钮来创建一个新的精灵资源(这将在工作区中为新资源打开精灵编辑器进行编辑),或者你可以使用修改精灵按钮 ![]() 来编辑当前选中的精灵,甚至可以选择在图像编辑器中按下
来编辑当前选中的精灵,甚至可以选择在图像编辑器中按下![]() 按钮来编辑精灵图片本身。
按钮来编辑精灵图片本身。
默认情况下,当你打开一个图块集时,图块集属性窗口也会显示出来(见下图),但如果你关闭它,那么你可以点击这里的按钮重新打开它。
图块集属性窗口用于指定基本图块尺寸(默认为16px正方形)、偏移量和图块之间的间隔(后两个选项用于精灵,如本页更上方示例图片中所示,图块的各个部分之间存在间隙)。你还可以为图块集图像设置输出边框值,它控制图像在磁盘上的存储方式,并根据需要在每个图块周围添加额外的像素。
由于图块的渲染方式,它们需要事先准备好每个图块的边框,以便 "涂抹 "其边缘。下面的图片说明了设备图形驱动对图块的映射方式,图块周围的红线显示了U、V坐标的映射位置(字母 "U "和 "V "用于描述2D纹理网格,因为 "X"、"Y "和 "Z "已经用于描述房间和物体的空间坐标)。
 正如你所看到的,当在房间里绘制图像时,它选择了 texel 的中心来直接映射。现在,在1:1的比例下,这一切都很好,但当我们将这块图块缩小时,会发生什么?缩小比例的问题是,当你缩小图像时,UV也会缩小,并试图适应一个更压缩的空间,但这显然不可能发生,所以图形驱动会根据可用的像素中心来选择要绘制的texels。
正如你所看到的,当在房间里绘制图像时,它选择了 texel 的中心来直接映射。现在,在1:1的比例下,这一切都很好,但当我们将这块图块缩小时,会发生什么?缩小比例的问题是,当你缩小图像时,UV也会缩小,并试图适应一个更压缩的空间,但这显然不可能发生,所以图形驱动会根据可用的像素中心来选择要绘制的texels。
所以,如果我们 "只是 "移动到一个新的屏幕像素,那么,因为图形驱动使用像素的中心来决定用什么来画,它将选择一个围绕图块的texel,而不是图块本身的texel。

上面显示的是一个被缩减为6个屏幕像素的图块,这表明,当你把一个小的重叠到下一个屏幕像素时,图形驱动必须做出选择,要么放弃这个texel,要么尝试用它认为有效的texel填充它。让我们说,在这种情况下,它决定把重叠的texel画进屏幕像素,而且,由于它现在明显在我们的图块之外,它从下一个图块或你在图块周围提供的一点点空间中获得这个像素,这意味着当它缩小时,你会在图块之间得到裂缝,在它们如何被绘制时出现 "闪失",这就是出现很多混乱的地方... 每个图形驱动程序和设备实际上都以自己的方式来做这件事,这意味着结果可能是不可预测的,看起来很糟糕......但如果你小心谨慎,提前计划,你可以绕过它。
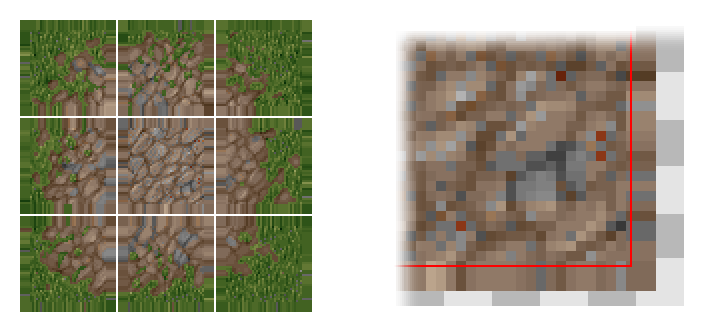
在高端游戏中,如果你从一个单一的纹理(不是在一个纹理页或纹理图集上)绘制,你可以选择使用一种叫做clamp 的纹理模式,它的作用是将最后一排纹理无限地重复到远处,让你可以顺利地缩放,因为它迫使硬件无论如何都要获得最后一排的像素。这就是输出边框设置的作用。
 上面显示的是一个 "固定 "的图块精灵,你可以看到它现在在每个图块周围都有一个重复的部分,这意味着当硬件超限时,它将总是从图块中选取最后一个texel,而不是其中一个空格或后面的图块。因此,在创建图块集时,请记住,如果你要放大或缩小游戏视图,或者要按比例渲染图块,你可能需要有一个比默认值2更高的输出边界宽度或高度。
上面显示的是一个 "固定 "的图块精灵,你可以看到它现在在每个图块周围都有一个重复的部分,这意味着当硬件超限时,它将总是从图块中选取最后一个texel,而不是其中一个空格或后面的图块。因此,在创建图块集时,请记住,如果你要放大或缩小游戏视图,或者要按比例渲染图块,你可能需要有一个比默认值2更高的输出边界宽度或高度。
接下来,你可以选择你希望图块集资源所属的纹理组。基本上,纹理组(先前在纹理组管理器中定义)是你可以设置的,这样你需要的所有图像资源就可以储存在一起,用于游戏的特定房间或关卡。因此,举例来说,你可以把所有第1层的图片放在一个纹理组中,把所有第2层的图片放在另一个组中,等等......而GameMaker会尝试把所有这些分组的资源 放在同一个纹理页上,以减少你的游戏在所选目标平台上运行时的纹理页交换。
平铺集属性中的最后一个选项是禁用源精灵导出。默认情况下,此选项处于禁用状态,如果启用,则会在生成项目的纹理页面时将源精灵资源标记为省略。此选项的工作原理是假设用作平铺集的精灵不会用于其他任何内容,因此只需导出一次。
如果您正在将基础精灵资源用于除图块之外的任何内容,或者正在使用此图块集检查图块层上的冲突,则需要保持此禁用状态,以便在编译时将基础精灵和图块集都添加到纹理页面中。
编辑器部分的每一个按钮都会为特定的图块集功能打开一个不同的编辑器。你可以在多个图块的基础上创建图块集刷子,动画图块,使用不同的图块作为单独的框架,你也可以创建自动图块,根据周围的图块 "连接 "在一起。这些编辑器中的每一个都会在本页末尾链接的章节中详细解释。
这些是你可以用来预览为图块集选择的精灵的工具。这些按钮控制当前预览的缩放级别,你可以用它们来放大或缩小,点击![]() 按钮将重置预览,使其与正在编辑的图块集精灵成1:1。你也可以点击适合窗口按钮
按钮将重置预览,使其与正在编辑的图块集精灵成1:1。你也可以点击适合窗口按钮![]() 来使整个图块集适合于当前的预览窗口(这将适当地放大/缩小以使其适合)。注意,你也可以用
来使整个图块集适合于当前的预览窗口(这将适当地放大/缩小以使其适合)。注意,你也可以用![]() /
/ ![]() 和鼠标滚轮
和鼠标滚轮![]() 来放大和缩小,按
来放大和缩小,按![]() /
/ ![]() +
+ ![]() 会把画布设置成与图块组精灵1:1。
会把画布设置成与图块组精灵1:1。
另一个特点是,你可以通过点击![]() 按钮打开或关闭网格视图,以及设置要使用的网格颜色(点击
按钮打开或关闭网格视图,以及设置要使用的网格颜色(点击![]() 按钮)。当网格处于激活状态时,它将为网格中的每块图块显示一个彩色的轮廓,并尊重分隔等的设置。
按钮)。当网格处于激活状态时,它将为网格中的每块图块显示一个彩色的轮廓,并尊重分隔等的设置。
这一部分是图块集预览窗口。要在预览中导航,你可以使用与一般工作区相同的基本控制,即:使用鼠标中键![]() 和拖动来平移预览(或者使用
和拖动来平移预览(或者使用![]() +
+![]() 组合),你可以用鼠标滚轮
组合),你可以用鼠标滚轮![]() 水平滚动,或者使用
水平滚动,或者使用 ![]() /
/ ![]() 键和鼠标滚轮
键和鼠标滚轮![]() 放大和缩小。你还可以使用预览工具箱中的不同按钮来改变缩放,并启用/禁用网格单元的覆盖。
放大和缩小。你还可以使用预览工具箱中的不同按钮来改变缩放,并启用/禁用网格单元的覆盖。
如上文编辑器一节所述,还有进一步的工具可用于编辑图块集和生成特殊的画笔(可被画进房间的图块集合)、动画图块和自动图块 (这是特殊的图块,放在房间里会自动连接起来)。这些编辑器中的每一个都会从以下几页中得到深入解释。