 IDE中的"工具"菜单提供了纹理组管理器。您可以在此处添加、删除和重命名纹理组。
IDE中的"工具"菜单提供了纹理组管理器。您可以在此处添加、删除和重命名纹理组。 IDE中的"工具"菜单提供了纹理组管理器。您可以在此处添加、删除和重命名纹理组。
IDE中的"工具"菜单提供了纹理组管理器。您可以在此处添加、删除和重命名纹理组。
GameMaker允许您将项目中的每个图形资源(Sprites、 Tile Set 和 Fonts)分配给不同的纹理组,以优化硬件在游戏中任何给定时间进行的纹理交换的数量。
为此,您需要从这个窗口定义必要的纹理组,然后遍历资源列表并为它们分配组。
在我们深入创建和编辑纹理组之前,让我们了解它们是如何加载的。
纹理组在游戏开始时被加载到 RAM(内存)中,除非它是以后加载的动态纹理组。
在 RAM 内存中时,纹理组保持压缩状态,就像它在磁盘上一样。
绘制纹理组中的图像或运行其中一个预读取函数时,该纹理组的所有纹理页面都会加载到 VRAM 中。对于大多数纹理组格式,纹理在加载到 VRAM 之前首先进行解压缩。但是,如果您使用的是自定义纹理组格式,则会在 GPU 上实时解压缩纹理。
注意 除了 GX.games 之外,所有平台上的纹理解压都是异步的,这可能会在游戏中解压纹理时造成卡顿。为了避免这种情况,请确保在加载屏幕或游戏的其他非活动部分时预读取纹理。
您可以刷新一个纹理组来从 VRAM 中删除它(这不会从 RAM 中删除它们)。
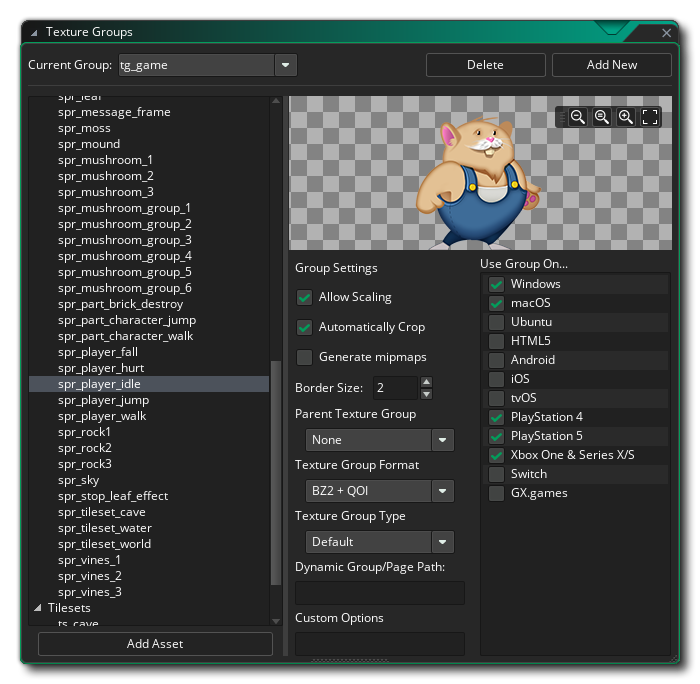
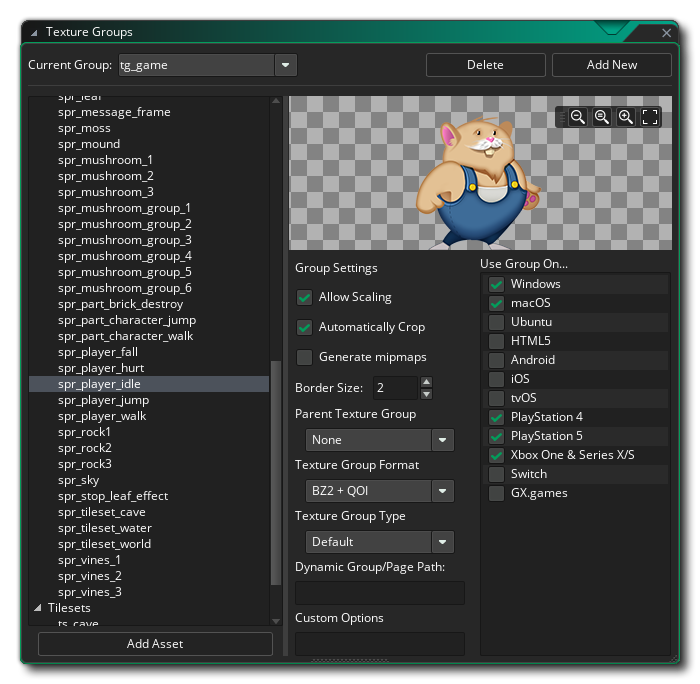
默认情况下,游戏中的所有图像都将添加到始终存在的"默认"纹理组中。您可以单击添加新按钮创建新的纹理组,如果您选择了组的名称,则可以将其更改为适当的名称。
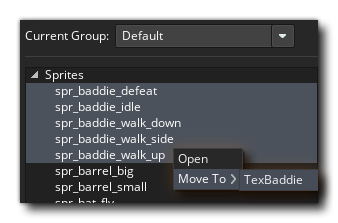
首先,组将为组的每个部分(精灵、平铺集和字体)显示"此组为空"。使用底部的添加资源按钮添加资源,或者通过在列表中选择多个资源并右键单击将这些资源移动到不同的组中:
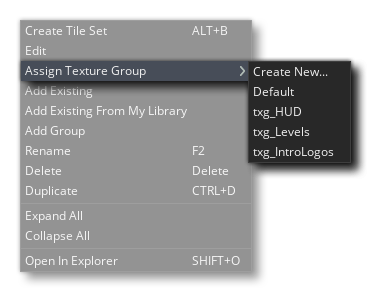
 或者,您可以通过资源浏览器中的鼠标右键
或者,您可以通过资源浏览器中的鼠标右键![]() 菜单将资源添加到纹理组。您可以选择一个或多个Sprite/Tile Set/Font资源,然后使用RMB菜单将资源添加到任何组,如下所示的Tile Sets:
菜单将资源添加到纹理组。您可以选择一个或多个Sprite/Tile Set/Font资源,然后使用RMB菜单将资源添加到任何组,如下所示的Tile Sets:

除了"默认"组之外的纹理组也可以随时删除,这将把它们的内容移动到"默认"组中。
注意 如果您错误地删除了一个组,您可以使用![]() /
/![]() +"Z"来撤消操作。
+"Z"来撤消操作。
将资源添加到"纹理组"后,将在主"纹理组"编辑器窗口的左侧看到这些资源,单击此列表中的任何精灵将在右侧的图像预览窗口中显示这些资源。这在处理大型项目时尤其有用,因为您需要能够看到哪些图像已指定给哪个组。
如果分配给组的图像具有多个子图像(例如,已设置动画),则在预览窗口中仅显示第一个子图像。也可以在资源上单击鼠标右键![]() 以打开一个小菜单,从中可以选择将其移动到另一个纹理组或打开该资源的编辑器。
以打开一个小菜单,从中可以选择将其移动到另一个纹理组或打开该资源的编辑器。
即使资源在列表中显示为单独的,只要纹理页面上有空间,所有的精灵,瓷砖集和字体都将添加到同一个纹理页面。如果纹理页面已满,GameMaker将剩余资源添加到另一个纹理页面(或页面)。因此,默认情况下,您无法为每个资源类型获取单独的页面。此规则的唯一例外是,当您将精灵资源标记为"分离纹理页面"时,在这种情况下,它将获得自己的单独纹理页面(有关详细信息,请参阅精灵编辑器中的"纹理设置"一节)。
单个纹理组可以具有多个纹理页面,这些页面不等价。
如果游戏中每个级别都有许多唯一的图形,则可以为每个级别定义一个纹理组,但该组的图形可能需要两个或更多纹理页面。这取决于选定的纹理页面大小(在目标的游戏选项中)是否能够适合纹理组中的所有图形。
请参阅:纹理页面
纹理组中的纹理使用在纹理组格式下设置的格式进行压缩。它们可以在发送到 VRAM 之前进行解压缩,也可以由 GPU 实时进行。
参见: 纹理压缩
可以设置动态纹理组,可以在运行时加载和卸载动态纹理组以节省内存。
请参阅:动态纹理

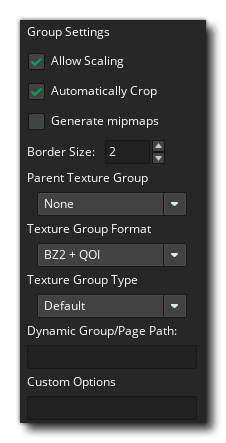
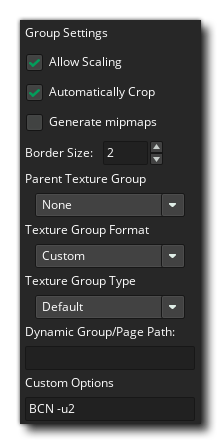
"纹理组编辑器"(Texture Group Editor)中的组设置用于确定如何创建给定组的纹理页面,并提供以下选项:
注意 子纹理组以与其父纹理组相同的纹理组格式存储,因为它们包含的资源被添加到父组的纹理页面。

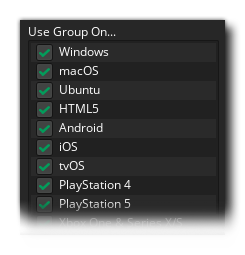
 除了这些设置之外,您还可以选择将任何给定的纹理组是否导出到任何给定的平台,只需在窗口的使用组.部分选中或取消选中相应的复选框即可。请注意,<Default> 纹理组总是导出到每个平台,并且您不能选中/取消选中任何一个纹理组(只有自定义纹理组允许此操作)。
除了这些设置之外,您还可以选择将任何给定的纹理组是否导出到任何给定的平台,只需在窗口的使用组.部分选中或取消选中相应的复选框即可。请注意,<Default> 纹理组总是导出到每个平台,并且您不能选中/取消选中任何一个纹理组(只有自定义纹理组允许此操作)。
纹理组也链接到配置设置。这意味着,您可以为游戏的每个单独配置定义纹理组,然后将精灵、互动程序集或字体资源指定设置为这些不同的组,当您更改为不同的配置时,它将被"记住"。在"纹理组"窗口中选择的任何导出选项也会发生同样的情况,因此可以将纹理组设置为按配置导出到特定平台。
这样做的一个用途是,例如,您可以为 iPad 配置并创建2048x2048px 的纹理页面(通过 Game Options 设置)。然后将所有的图形资源分配给相应的纹理组,完成后,您将切换到一个不同的配置(例如,对于 HTML5) ,并从纹理组窗口创建512x512px 的新纹理组,将资源分配给这些新组。页面底部还有一个按钮,允许您将纹理组设置从一个配置复制到另一个配置。