
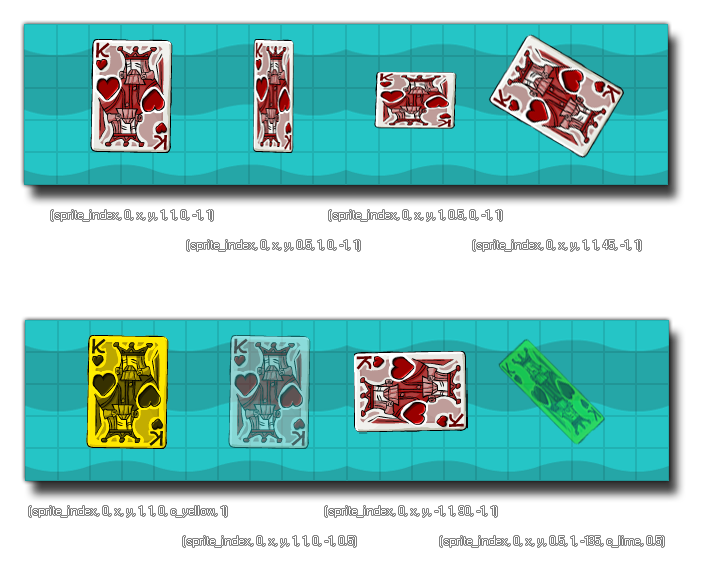
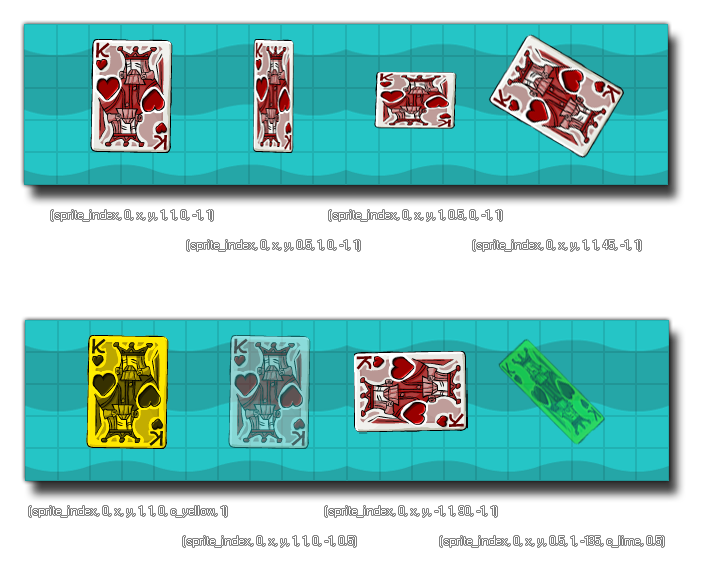
此函数将按照函数draw_sprite()中的方式绘制给定的精灵,但具有更改绘制的精灵的缩放、混合、旋转和Alpha的附加选项。更改这些值不会以任何方式(仅限于绘制方式)修改资源,并且您可以使用任何可用的精灵变量,而不是使用函数中所有参数的直接值。下图说明了不同的值如何影响精灵的绘制:

如果与启用九宫格的精灵配合使用,则根据精灵编辑器中的"九宫格"设置进行缩放后,它将保留任何详细信息。有关详细信息,请参阅九宫格上的页面。
注意:只有在启用WebGL时,才建议对HTML5目标使用颜色混合,但如果未启用混合颜色,则仍可以设置该混合颜色,并且该混合颜色会将sprite混合为正常颜色。但是,以这种方式进行的所有混合都会创建一个重复的精灵,然后将其存储在缓存中并在需要时使用。这远远不是最佳选择,如果您使用多种颜色更改,则除非您激活WebGL,否则会降低游戏性能。如果您不希望使用WebGL,则可以设置字体缓存大小,以便在必要时使用函数sprite_set_cache_size()进行限制。
注意:使用骨骼动画精灵时,此函数可能无法按预期工作,您可能会发现此函数仅绘制默认姿势的第一帧。您应该改用draw_skeleton_*函数。
draw_sprite_ext( sprite, subimg, x, y, xscale, yscale, rot, colour, alpha );
| 参数 | 类型 | 描述 |
|---|---|---|
| sprite | Sprite Asset | 要绘制的精灵的索引。 |
| subimg | Real | 要绘制的精灵的subimg(帧)(image_index或-1)与对象中动画的当前帧相关联。 |
| x | Real | 绘制精灵的位置的x坐标。 |
| y | Real | 绘制精灵的位置的y坐标。 |
| xscale | Real | 精灵的水平缩放,作为乘数:1 =正常缩放,0.5等于一半... |
| yscale | Real | 作为乘数的精灵的垂直缩放:1 =正常缩放,0.5等于一半... |
| rot | Real | 精灵的旋转。0 =右上角,90 =逆时针旋转90度,等等... |
| colour | Colour | 与精灵混合的颜色。c_white将正常显示它。 |
| alpha | Real | 精灵的alpha(从0到1,其中0是透明的,1是不透明的)。 |
N/A
draw_sprite_ext(sprite_index, image_index, x, y, image_xscale, image_yscale, image_angle, image_blend, image_alpha);
这将使用其所有默认值(基本上与使用draw_self相同)绘制分配给精灵的实例。