 请注意,如果纹理页面允许自动裁剪,则此函数可能无法按预期工作,因为sprite周围的额外"空"空间将被删除以创建纹理页面。若要解决此问题,您需要设置纹理页面设置(在纹理组编辑器中)以禁用选项自动裁剪。
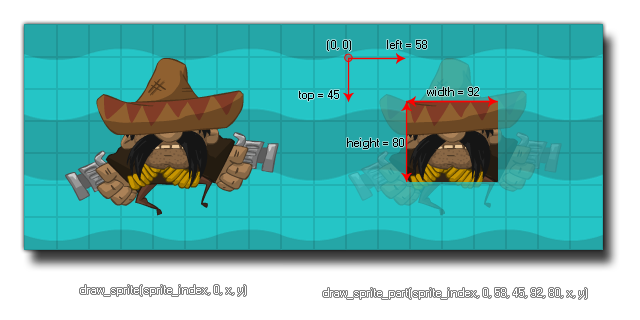
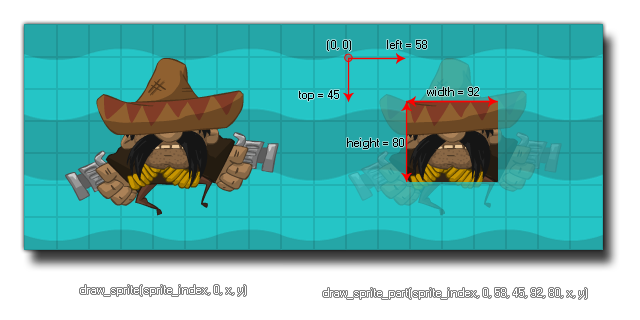
请注意,如果纹理页面允许自动裁剪,则此函数可能无法按预期工作,因为sprite周围的额外"空"空间将被删除以创建纹理页面。若要解决此问题,您需要设置纹理页面设置(在纹理组编辑器中)以禁用选项自动裁剪。使用此函数,您可以在房间内的给定位置绘制任何精灵的一部分。对于draw_sprite(),可以指定要绘制的子图像和子图像,然后必须在要选择绘制的区域的子图像中给出相对坐标。这意味着,左侧位置0和顶部位置0将是精灵的左上角,并且应该从该位置获取所有进一步的坐标。下图显示了一个示例的工作原理:
 请注意,如果纹理页面允许自动裁剪,则此函数可能无法按预期工作,因为sprite周围的额外"空"空间将被删除以创建纹理页面。若要解决此问题,您需要设置纹理页面设置(在纹理组编辑器中)以禁用选项自动裁剪。
请注意,如果纹理页面允许自动裁剪,则此函数可能无法按预期工作,因为sprite周围的额外"空"空间将被删除以创建纹理页面。若要解决此问题,您需要设置纹理页面设置(在纹理组编辑器中)以禁用选项自动裁剪。
注意:使用此函数绘制时,将忽略精灵x偏移和y偏移,并且将绘制sprite零件,其中左上角位于房间中指定的x/ y位置。
注意:此函数仅适用于位图精灵,不适用于Swf或JSON(脊椎)精灵。
draw_sprite_part(sprite, subimg, left, top, width, height, x, y);
| 参数 | 类型 | 描述 |
|---|---|---|
| sprite | Sprite Asset | 要绘制的精灵的索引。 |
| subimg | Real | 要绘制的精灵的subimg(帧)(image_index或-1)与对象中动画的当前帧相关联。 |
| left | Real | 要绘制区域左上角精灵上的x位置。 |
| top | Real | 要绘制区域左上角精灵上的y位置。 |
| width | Real | 要绘制的区域的宽度。 |
| height | Real | 要绘制的区域的高度。 |
| x | Real | 绘制精灵的位置的x坐标。 |
| y | Real | 绘制精灵的位置的y坐标。 |
N/A
draw_sprite_part(sprite_index, image_index, 4, 0, sprite_width-16, sprite_height-16, x, y );
这将绘制指定为sprite(sprite_index)的实例及其当前动画帧(image_index),但它将从两侧的宽度上削减4 px边距,从原始24 x 24底部的高度上削减8像素边距像素精灵。