HTML5 游戏设置
本节概述了可用于控制如何编译 HTML5游戏项目的不同选项。不同的章节是:
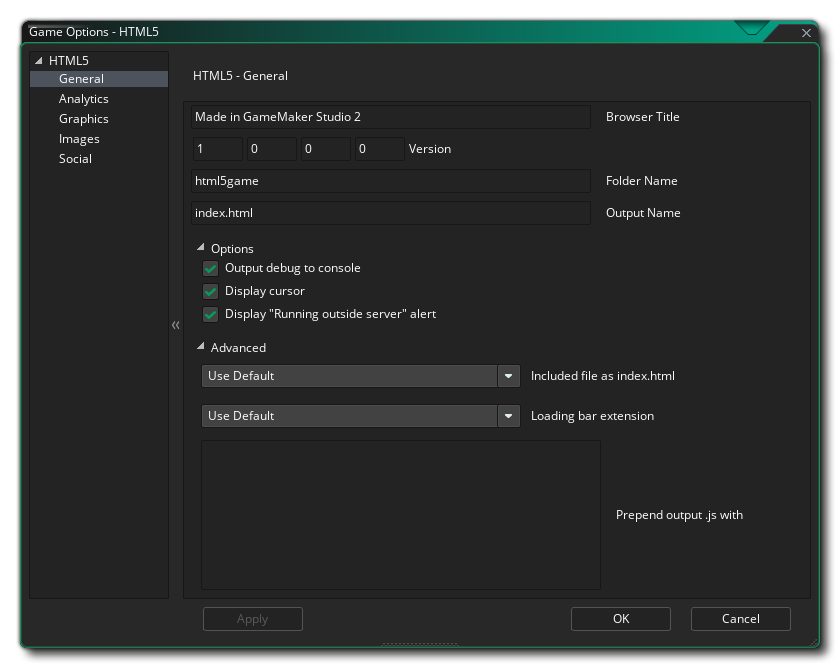
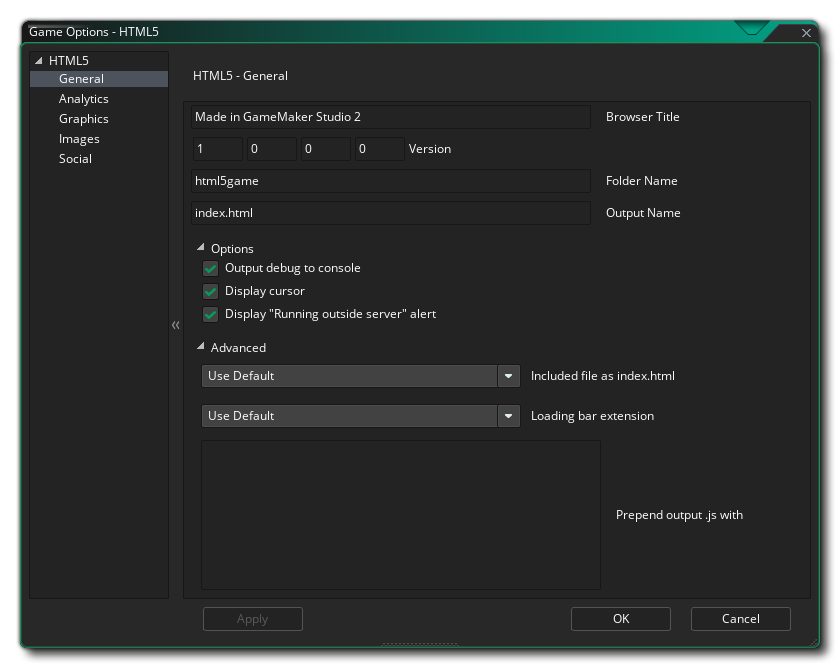
常规
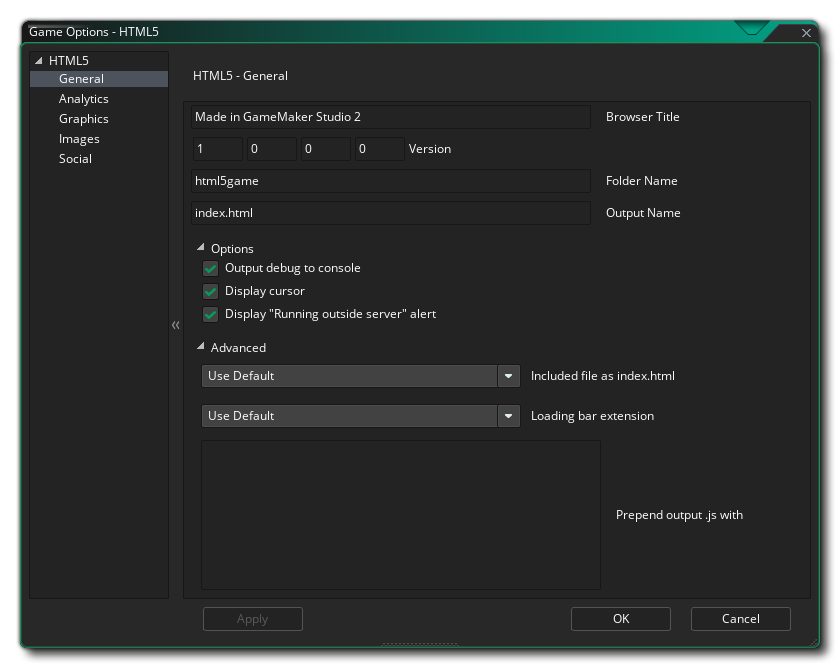
 在本节中,您需要填写以下关于您的游戏的信息:
在本节中,您需要填写以下关于您的游戏的信息:
- 浏览器标题 : 在这里,您可以在浏览器中为游戏的标签页标题栏提供文本。
- 版本 : 您游戏的版本号。
- 文件夹名称 : 存储 HTML5游戏文件的文件夹名称(默认为“html5game”)。
- 输出名称 : 这是输出的 HTML 文件名,可以更改为默认的“index.html”以外的其他名称。
在游戏信息栏下面你也有以下选项:
- 输出调试到控制台 : 这将把所有调试输出发送到浏览器的 JS 控制台。默认关闭。
- 显示光标 : 这将在游戏画布上禁用鼠标光标。这是默认打开的。
- 显示“正在运行的外部服务器”警告 : 如果你正在本地测试一个游戏(例如: 从你的电脑上点击索引文件而不是服务器——不推荐) ,那么你通常会得到一个警告,告诉你由于本地文件的浏览器安全性,可能不会像你预期的那样工作。可以通过取消选中此选项来禁止显示此警告。默认开启。
在常规设置下面,有高级选项,它们是:
- 包含的文件作为 index.html : 这是为了添加一个自定义的“ index.html”文件来使用,而不是 GameMaker 默认生成的预定义文件。如果您已经实现了一个网站设计,或者希望在所有 HTML5构建中包含某些特性,那么这将非常有用。要使用的文件必须包含在游戏项目中作为包含的文件。
- 加载栏扩展 : 这将更改作为扩展添加到您的 GameMaker 项目中的默认加载栏。
- 预置输出 .js : 这里您可以在前面加上*.js 输出,包含游戏所需的任何额外 JavaScript。例如,一个 Chrome Store 应用程序可能要求您将 window.localStorage = unDefinition; 添加到输出 JS 中,为此您将使用此选项。
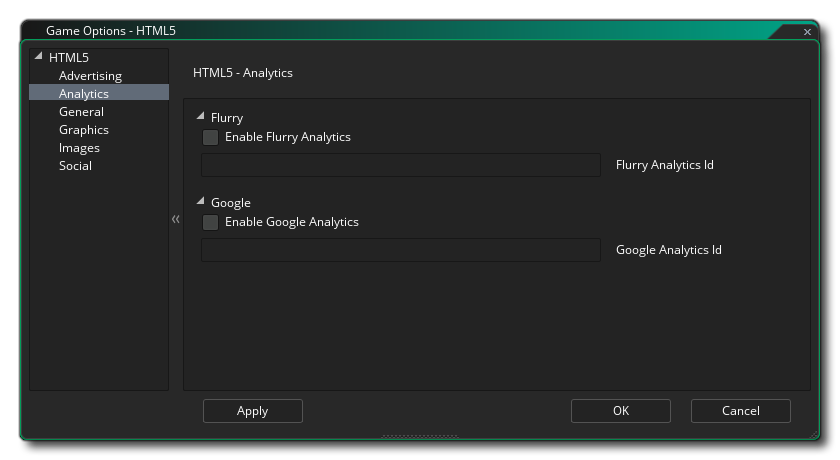
分析
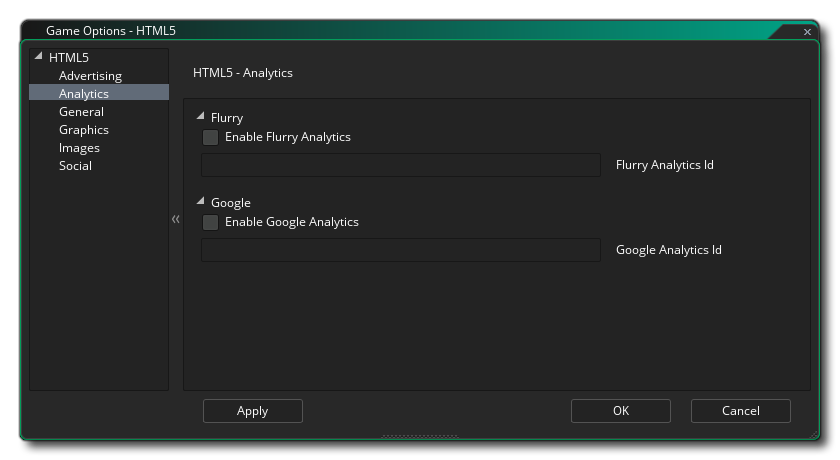
 此部分允许您添加游戏分析,允许您使用某些第三方产品来跟踪您的游戏及其销售或播放。您可以指定是否使用Flurry分析或Google分析来跟踪您的游戏。由于这些功能的性质,你一次只能有一个活动,一旦你标记了启用 Flurry Analytics 或启用 Google Analytics ,你也应该添加唯一的 ID,你已经分配到适当的区域。
此部分允许您添加游戏分析,允许您使用某些第三方产品来跟踪您的游戏及其销售或播放。您可以指定是否使用Flurry分析或Google分析来跟踪您的游戏。由于这些功能的性质,你一次只能有一个活动,一旦你标记了启用 Flurry Analytics 或启用 Google Analytics ,你也应该添加唯一的 ID,你已经分配到适当的区域。
有关可用于发送分析数据的函数的信息,请参见此处。
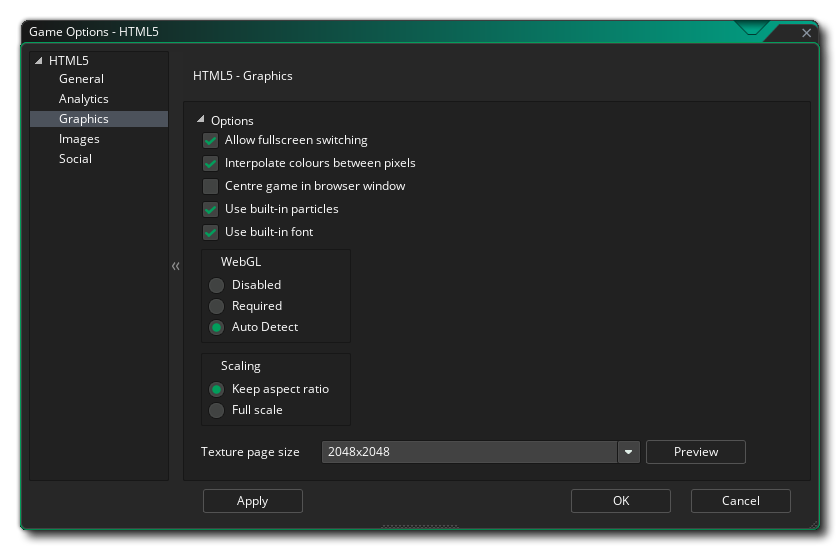
图形
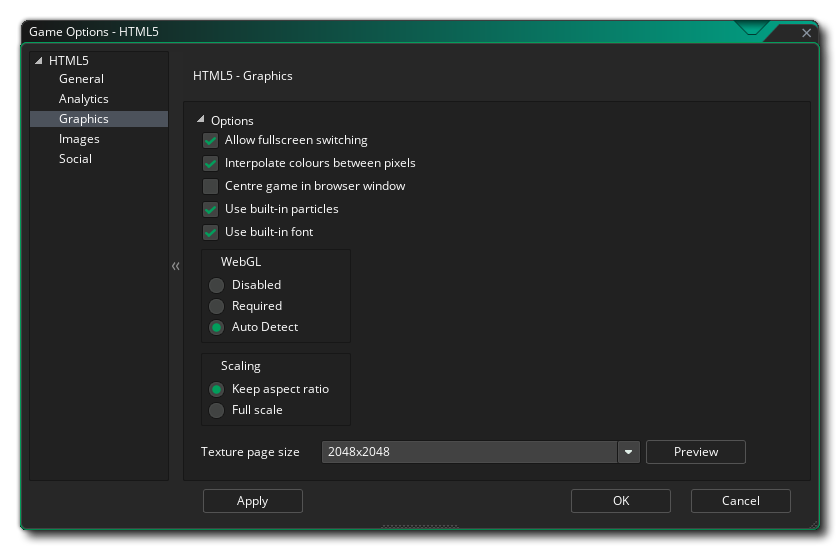
 在这里,你可以更改下面有关游戏显示方式的细节(注意,不是所有浏览器都以相同的方式显示你的游戏,所以在尽可能多的浏览器上测试这些选项,以确保它们达到预期的效果) :
在这里,你可以更改下面有关游戏显示方式的细节(注意,不是所有浏览器都以相同的方式显示你的游戏,所以在尽可能多的浏览器上测试这些选项,以确保它们达到预期的效果) :
- 允许切换到全屏: 如果选中此选项,用户可以使用 Mac 上的
 /
/ + “F”和 Windows 上的F10将游戏从窗口切换到全屏模式。这是默认开启的。
+ “F”和 Windows 上的F10将游戏从窗口切换到全屏模式。这是默认开启的。 - 像素间插值颜色:启用线性插值,基本上是“平滑”像素。对于清晰的像素图形,它应该处于禁用状态,但如果您有漂亮的Alpha混合和平滑的边缘图形,则最好保持启用状态。默认情况下,此选项处于启用状态。
- 在浏览器中将游戏居中 : 选中此选项将自动在运行游戏的浏览器中将游戏屏幕居中。默认关闭。
- 使用内置粒子 : 此选项将导出内置粒子系统所需的精灵以及您的游戏。这些粒子被存储在单独的纹理页面中,这意味着它们不是为这个平台生成粒子的最有效的方法,因此建议(除非使用 WebGL)你取消选中这个选项,使用你自己的粒子,它们将被存储在主纹理页面上,以供你的游戏使用。这是默认开启的。
- 使用内置字体 : 此选项将导出内置字体的 GameMaker 以及其他游戏文件。这会稍微增加纹理页面的大小,并且需要少量额外的内存和存储空间,所以如果你的游戏没有使用 Arial 字体,这个功能应该被禁用。默认开启。
- WebGL : 选择是否关闭 WebGL 支持,使其可选(自动检测) ,还是将其作为游戏的一个需求。应该注意的是,为了在所有情况下测试性能,您应该禁用此选项,然后通常将其设置为自动检测以便发布。将其作为一个需求可能会大大降低游戏与不同浏览器类型的兼容性。默认情况下设置为自动检测。
- 缩放 : 您的游戏可以配置为自动缩放画布以保持浏览器内的高宽比 ,或者您可以选择让它运行全尺寸。全尺寸选项将不会在浏览器中全屏显示游戏,而是拉伸所绘制的内容以适应画布大小,如游戏的第一个房间所定义的那样。这被设置为默认情况下保持纵横比。
最后,可以选择设置纹理页面的大小。默认(最兼容)大小为2048 x 2048,但您可以从256 x 256和8192 x 8192之间的任意位置进行选择。还有一个标记为预览的按钮,它将生成此平台的纹理页面,然后打开一个窗口,以便您可以看到它们的外观。如果希望了解纹理页面的结构以及防止纹理页面大于或小于所需的页面,这将非常有用。有关纹理页面的详细信息,请参阅此处。
注意: 纹理页面的大小越大,游戏对不同浏览器和设备的兼容性就越差。
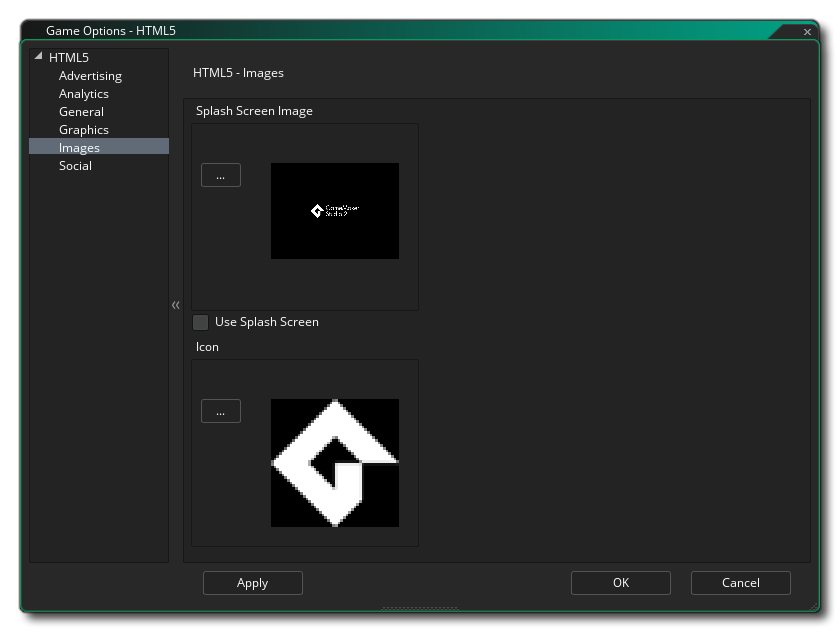
图像
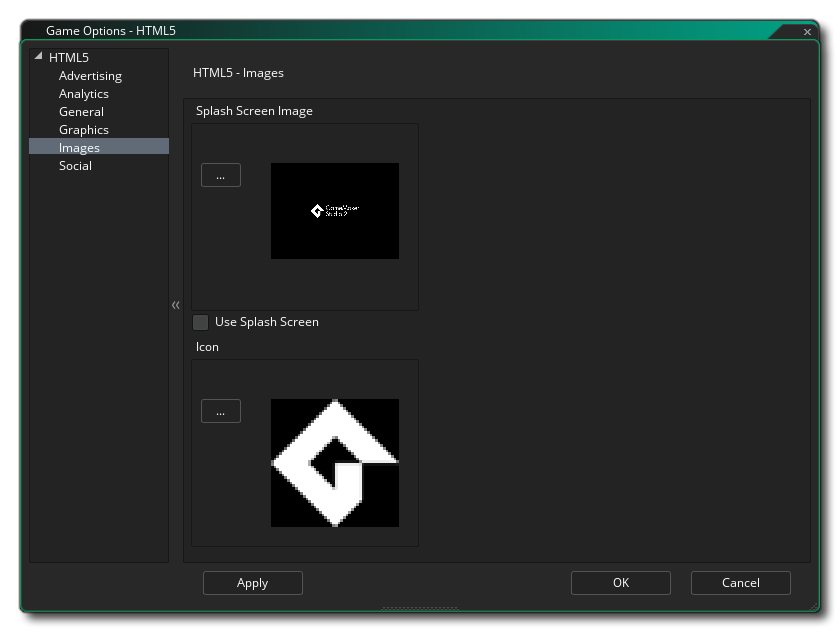
 这个部分是您可以定义收藏夹和启动画面的地方。图标应该编写为 *.ico文件,大小可以是16x16、32x32、48x48或64x64像素,颜色深度可以是8位、24位或32位。启动画面的大小应该是画布的大小,这样可以容纳你的游戏,如果你勾选了使用启动画面选项(例如: 你可以有一个加载栏,或者一个启动画面,但不能两个都有) ,它将覆盖所有的加载栏。较小或较大的图像是允许的,但将被缩放以适应。启动画面应该是 *.png 图像。
这个部分是您可以定义收藏夹和启动画面的地方。图标应该编写为 *.ico文件,大小可以是16x16、32x32、48x48或64x64像素,颜色深度可以是8位、24位或32位。启动画面的大小应该是画布的大小,这样可以容纳你的游戏,如果你勾选了使用启动画面选项(例如: 你可以有一个加载栏,或者一个启动画面,但不能两个都有) ,它将覆盖所有的加载栏。较小或较大的图像是允许的,但将被缩放以适应。启动画面应该是 *.png 图像。
值得注意的是,GameMaker具有项目图像生成器工具,可用于自动创建正在编译游戏的所有不同目标平台所需的所有图像。如果使用此工具,则应修改创建的图像,以确保这些图像符合您的要求。
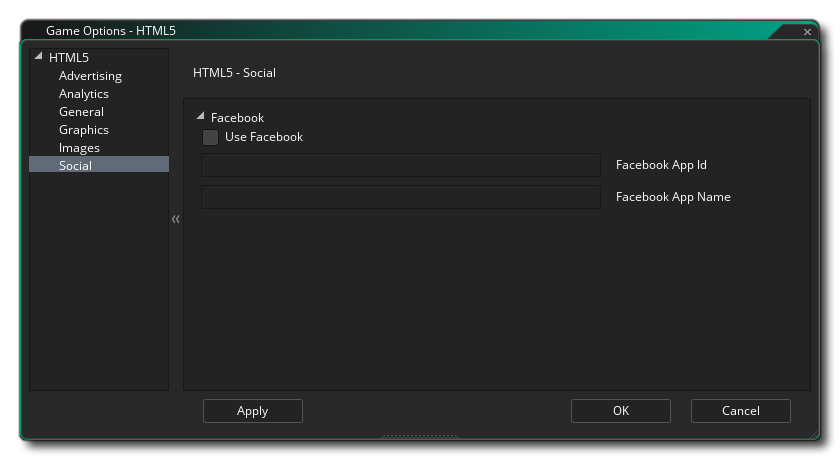
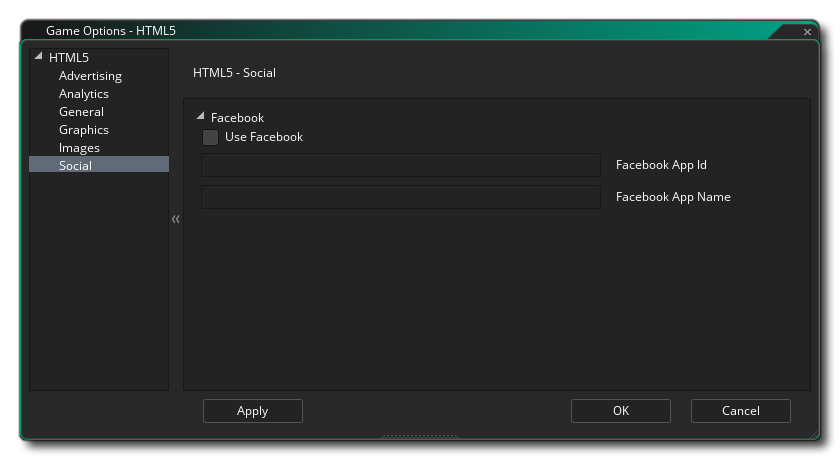
社交
 社交选项卡用于在你的游戏中设置 Facebook 交流。如果您需要 Facebook 功能,您需要单击“使用 Facebook”复选框,然后提供 Facebook 应用程序 ID 和 Facebook 应用程序显示名称。请注意,所有的 Facebook 功能都是通过一个扩展来访问的,当你第一次选择使用 Facebook时,你会被提示从市场下载并安装 Facebook 扩展(你可能需要在下载之前登录到你的YoYo账户)。
社交选项卡用于在你的游戏中设置 Facebook 交流。如果您需要 Facebook 功能,您需要单击“使用 Facebook”复选框,然后提供 Facebook 应用程序 ID 和 Facebook 应用程序显示名称。请注意,所有的 Facebook 功能都是通过一个扩展来访问的,当你第一次选择使用 Facebook时,你会被提示从市场下载并安装 Facebook 扩展(你可能需要在下载之前登录到你的YoYo账户)。
 在本节中,您需要填写以下关于您的游戏的信息:
在本节中,您需要填写以下关于您的游戏的信息: 在本节中,您需要填写以下关于您的游戏的信息:
在本节中,您需要填写以下关于您的游戏的信息: 此部分允许您添加游戏分析,允许您使用某些第三方产品来跟踪您的游戏及其销售或播放。您可以指定是否使用Flurry分析或Google分析来跟踪您的游戏。由于这些功能的性质,你一次只能有一个活动,一旦你标记了启用 Flurry Analytics 或启用 Google Analytics ,你也应该添加唯一的 ID,你已经分配到适当的区域。
此部分允许您添加游戏分析,允许您使用某些第三方产品来跟踪您的游戏及其销售或播放。您可以指定是否使用Flurry分析或Google分析来跟踪您的游戏。由于这些功能的性质,你一次只能有一个活动,一旦你标记了启用 Flurry Analytics 或启用 Google Analytics ,你也应该添加唯一的 ID,你已经分配到适当的区域。 在这里,你可以更改下面有关游戏显示方式的细节(注意,不是所有浏览器都以相同的方式显示你的游戏,所以在尽可能多的浏览器上测试这些选项,以确保它们达到预期的效果) :
在这里,你可以更改下面有关游戏显示方式的细节(注意,不是所有浏览器都以相同的方式显示你的游戏,所以在尽可能多的浏览器上测试这些选项,以确保它们达到预期的效果) : 这个部分是您可以定义收藏夹和启动画面的地方。图标应该编写为 *.ico文件,大小可以是16x16、32x32、48x48或64x64像素,颜色深度可以是8位、24位或32位。启动画面的大小应该是画布的大小,这样可以容纳你的游戏,如果你勾选了使用启动画面选项(例如: 你可以有一个加载栏,或者一个启动画面,但不能两个都有) ,它将覆盖所有的加载栏。较小或较大的图像是允许的,但将被缩放以适应。启动画面应该是 *.png 图像。
这个部分是您可以定义收藏夹和启动画面的地方。图标应该编写为 *.ico文件,大小可以是16x16、32x32、48x48或64x64像素,颜色深度可以是8位、24位或32位。启动画面的大小应该是画布的大小,这样可以容纳你的游戏,如果你勾选了使用启动画面选项(例如: 你可以有一个加载栏,或者一个启动画面,但不能两个都有) ,它将覆盖所有的加载栏。较小或较大的图像是允许的,但将被缩放以适应。启动画面应该是 *.png 图像。 社交选项卡用于在你的游戏中设置 Facebook 交流。如果您需要 Facebook 功能,您需要单击“使用 Facebook”复选框,然后提供 Facebook 应用程序 ID 和 Facebook 应用程序显示名称。请注意,所有的 Facebook 功能都是通过一个扩展来访问的,当你第一次选择使用 Facebook时,你会被提示从市场下载并安装 Facebook 扩展(你可能需要在下载之前登录到你的YoYo账户)。
社交选项卡用于在你的游戏中设置 Facebook 交流。如果您需要 Facebook 功能,您需要单击“使用 Facebook”复选框,然后提供 Facebook 应用程序 ID 和 Facebook 应用程序显示名称。请注意,所有的 Facebook 功能都是通过一个扩展来访问的,当你第一次选择使用 Facebook时,你会被提示从市场下载并安装 Facebook 扩展(你可能需要在下载之前登录到你的YoYo账户)。