
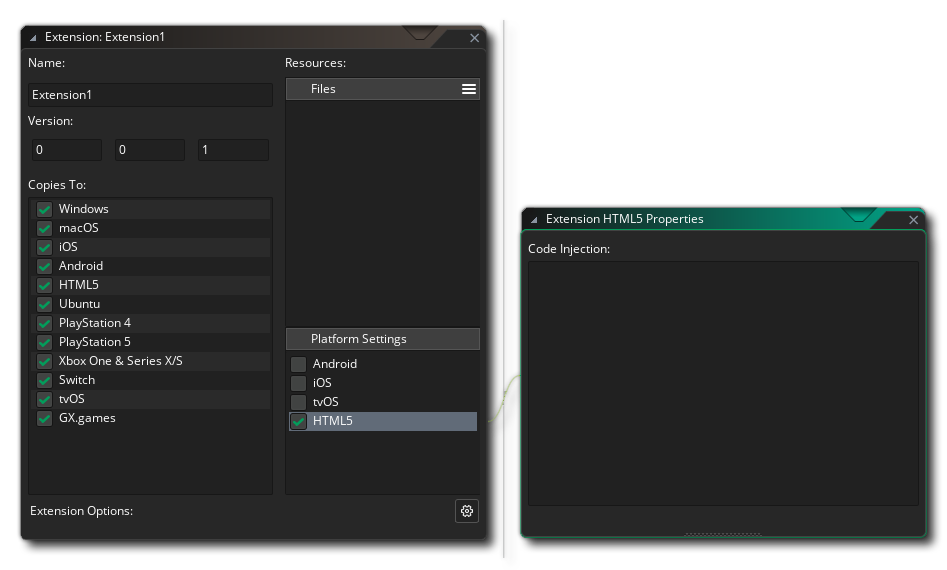
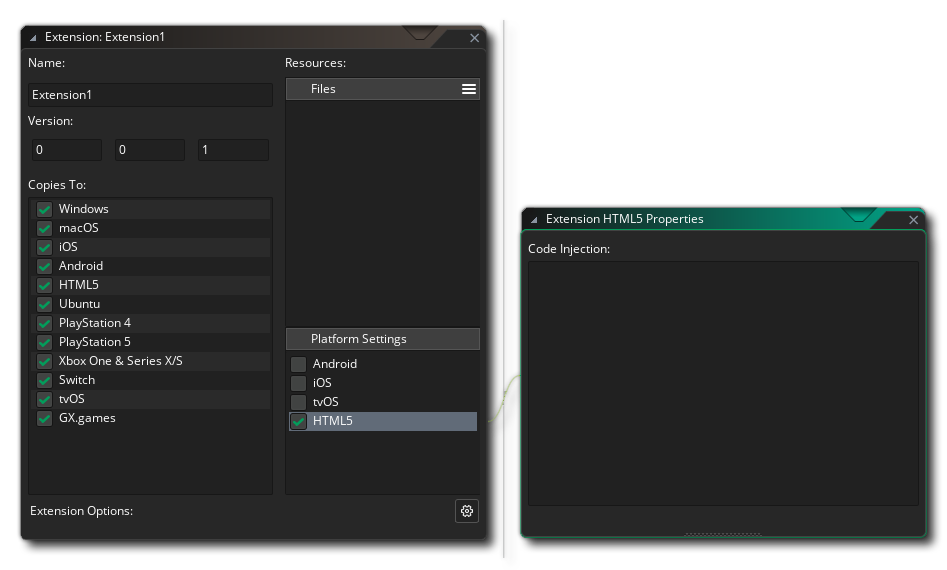
您可以通过扩展将自定义 HTML 注入到游戏的 index.html 文件中。这可以通过在扩展的编辑器中点击"平台设置"下的 "HTML5" 来完成:

在"代码注入"窗口中,您可以为您的 index.html 文件添加自定义的 HTML。通过使用以下标记,将此类 HTML 插入到 index.html 文件的不同部分:
| Tag | 描述 |
|---|---|
| GM_HTML5_PreHead | HTML is inserted after the <head> tag |
| GM_HTML5_PostHead | HTML is inserted after the </head> tag |
| GM_HTML5_PreStyle | HTML is inserted inside <head> </head>, but before <style> |
| GM_HTML5_PostStyle | HTML is inserted inside <head> </head>, but after </style> |
| GM_HTML5_PreBody | HTML is inserted before the <body> tag |
| GM_HTML5_PostBody | HTML is inserted after the </body> tag |
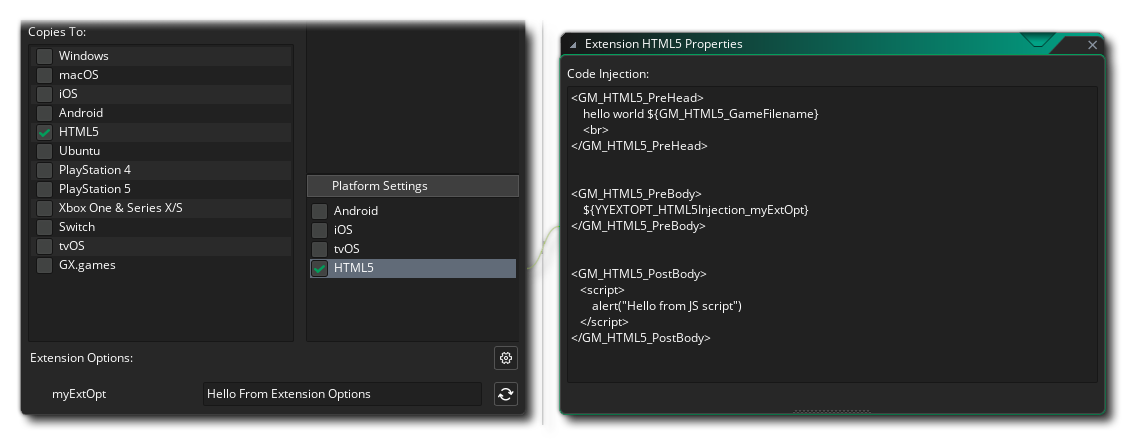
以下是注入到上述一些标记中的 HTML 代码示例:

多个扩展名可以将代码注入到同一标记中,但是不能保证它们插入到最终的 HTML 文件中的顺序。
在注入的 HTML5 代码中,您可以使用 GameMaker 提供的变量。您可以在上面的示例中看到这样的变量,它们包装在 ${ } 中。
您还可以使用 ${YYEXTOPT_HTML5Injection_OPTIONNAME} 语法读取您的自定义扩展选项。
以下内置变量可以与 ${VARIABLE} 语法一起使用:
| 变量 | 描述 |
|---|---|
| GM_HTML5_BrowserTitle | The title of the browser window |
| GM_HTML5_BackgroundColour | The background colour of the page |
| GM_HTML5_GameWidth | The width of the game's canvas (in pixels) |
| GM_HTML5_GameHeight | The height of the game's canvas (in pixels) |
| GM_HTML5_GameFolder | The name of the folder containing the HTML file |
| GM_HTML5_GameFilename | The name of the HTML file |
| GM_HTML5_CacheBust | A random value used for cache-busting; can be added as a URL parameter in custom links to prevent the browser from getting the cached version of a file |
您可以从运行时目录下的 runtime-[version]/html5/index.html 下获取模板 index.html 文件。您可以在此处查看模板文件,以了解标签的插入位置。您可以制作修改后的副本并将其用于您的游戏,方法是将其添加为包含文件并在 HTML5 游戏选项中选择它。
模板 HTML 文件将包含一些以 GM_HTML5_Inject* 开头的标记。它们由 GameMaker 用来从 HTML5 游戏选项中注入值,因此不能用于插入自定义代码。