 请注意,您应该尝试在HTML5平台上限制混合(除非使用WebGL),因为每个混合的精灵必须单独缓存,因此拥有多个混合sprite可能会对性能产生不利影响(您也可以使用函数sprite_set_cache_size())设置缓存大小)。
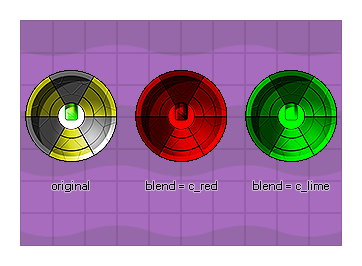
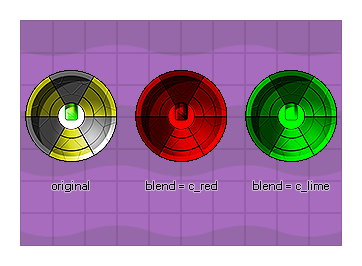
请注意,您应该尝试在HTML5平台上限制混合(除非使用WebGL),因为每个混合的精灵必须单独缓存,因此拥有多个混合sprite可能会对性能产生不利影响(您也可以使用函数sprite_set_cache_size())设置缓存大小)。此函数控制 sprite sprite 的混合(或"着色"),默认值为-1(代表常数c_white,也可以使用)。任何其他值(包括内部颜色常量,如c_red),或c_aqua)将指定颜色与原始精灵混合。指定精灵元素 ID(使用layer_sprite_create()或使用函数layer_sprite_get_id()),然后设置要使用的混合颜色。下面,您可以看到与不同颜色混合的精灵的示例:
 请注意,您应该尝试在HTML5平台上限制混合(除非使用WebGL),因为每个混合的精灵必须单独缓存,因此拥有多个混合sprite可能会对性能产生不利影响(您也可以使用函数sprite_set_cache_size())设置缓存大小)。
请注意,您应该尝试在HTML5平台上限制混合(除非使用WebGL),因为每个混合的精灵必须单独缓存,因此拥有多个混合sprite可能会对性能产生不利影响(您也可以使用函数sprite_set_cache_size())设置缓存大小)。
layer_sprite_blend(sprite_element_id, blend);
| 参数 | 类型 | 描述 |
|---|---|---|
| sprite_element_id | Sprite Element ID | 要更改的精灵元素的唯一ID值 |
| blend | Colour | 与精灵精灵混合的颜色(默认值为c_white) |
N/A
var lay_id = layer_get_id("Asset_sky");
var spr_id = layer_sprite_get_id(lay_id, "Clouds");
layer_sprite_blend(spr_id, c_gray);
上面的代码获取分配到层"Asset_sky"的名为"Clouds"的精灵的ID值,然后将其着色为颜色。