
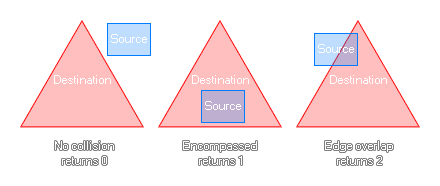
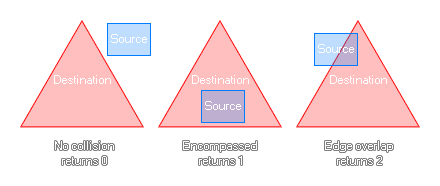
此函数将检查您定义的矩形区域,以查看它是否完全不在目标边界内,或者它是否只是接触定义的三角形区域。如果它们完全不接触,则函数将返回0;如果源完全在目标范围内,则返回1;如果它们只是重叠,则返回2。下图说明了这一点:

rectangle_in_triangle(sx1, sy1, sx2, sy2, dx1, dy1, dx2, dy2, dx3, dy3);
| 参数 | 类型 | 描述 |
|---|---|---|
| sx1 | Real | 源矩形左侧的x坐标。 |
| sy1 | Real | 源矩形顶边的y坐标。 |
| sx2 | Real | 源矩形右侧的x坐标。 |
| sy2 | Real | 源矩形底侧的y坐标。 |
| x1 | Real | 要检查的三角形第一侧的x坐标。 |
| y1 | Real | 要检查的三角形第一侧的y坐标。 |
| x2 | Real | 要检查的三角形第二条边的x坐标。 |
| y2 | Real | 要检查的三角形第二条边的y坐标。 |
| x3 | Real | 要检查的三角形第三条边的x坐标。 |
| y3 | Real | 要检查的三角形第三条边的y坐标。 |
var inst = instance_nearest(x, y, obj_Player);
if (instance_exists(inst))
{
var x1 = x + lengthdir_x(100, image_angle - 45);
var y1 = y + lengthdir_y(100, image_angle - 45);
var x2 = x + lengthdir_x(100, image_angle + 45);
var y2 = y + lengthdir_y(100, image_angle + 45);
if (rectangle_in_triangle(inst.bbox_left, inst.bbox_top, inst.bbox_right, inst.bbox_bottom, x, y, x1, y1, x2, y2) == 1)
{
can_see = true;
}
}
上述代码使用矩形in_triangle函数作为"视锥"来检查"obj_player"的实例。如果完整边界框在给定的三角形区域内,则会将变量设置为true。