
使用此函数,可以绘制一个彩色条以显示常量值。尽管该函数使用"health bar"一词,但只要要要显示的数量是介于0和100之间的百分比值,您就可以使用它来显示任何您希望显示的内容(任何值的百分比都可以使用公式(当前值/最大值)* 100计算),因此,例如,您可以使用它来显示功率、运行状况、法力、时间或任何其他可能受益于条形图显示的内容。
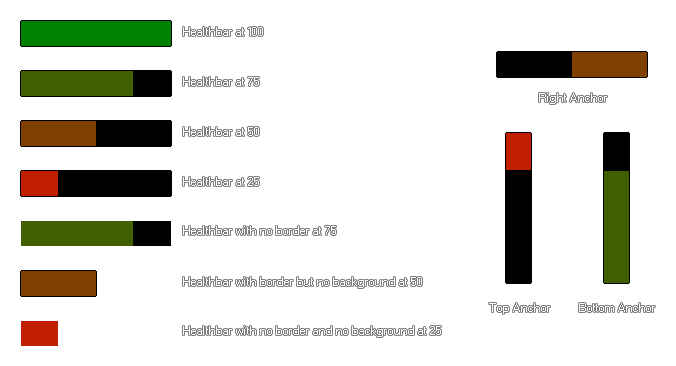
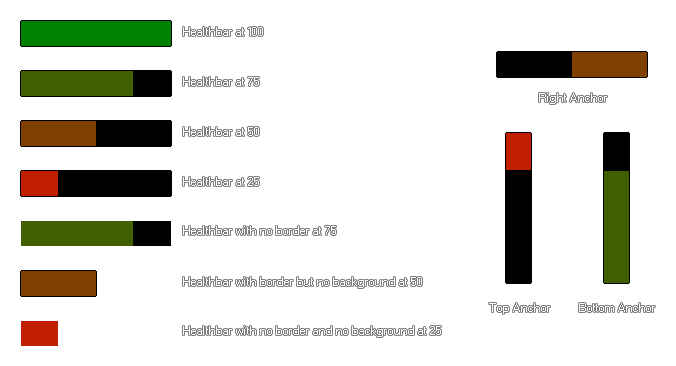
您可以设置各种不同的更改条形视觉方面的内容,如下图所示(请注意,此处使用的颜色为c_green表示最大值,c_red表示最小值,但您可以使用所需颜色):

注意 如果您想使用着色器绘制形状,您应该知道大多数着色器需要以下输入:顶点、纹理、颜色。但是,当使用此函数时,仅传入顶点和颜色数据,因此着色器可能不会绘制任何内容 (或绘制某些内容但不正确)。如果您需要以这种方式绘制形状,那么应该在定制着色器时考虑到这一点。
draw_healthbar(x1, y1, x2, y2, amount, backcol, mincol, maxcol, direction, showback, showborder);
| 参数 | 类型 | 描述 |
|---|---|---|
| x1 | Real | 健康栏左侧的x坐标 |
| y1 | Real | 健康栏顶部的y坐标 |
| x2 | Real | 健康栏右侧的x坐标 |
| y2 | Real | 健康栏底部的y坐标 |
| amount | Real | 定义总运行状况的变量(介于0和100之间) |
| backcol | Colour | 条形背景的颜色 |
| mincol | Colour | 不健康时条形的颜色(0 ) |
| maxcol | Colour | 完全健康时条形的颜色(100 ) |
| direction | Real | 其中"锚定"栏(0 =左侧,1 =右侧,2 =顶部,3 =底部) |
| showback | Boolean | 是否绘制条形的背景(true)或不绘制(false)。如果为false,则忽略backcol参数。 |
| showborder | Boolean | 条形的元素是否具有1 px宽的黑色边框(true)或不具有(false)。 |
N/A
var pc;
pc = (hp / max_hp) * 100;
draw_healthbar(100, 100, 500, 200, pc, c_black, c_red, c_lime, 0, true, true)
上述代码使用从变量"hp"和"hp_max"中获得的百分比值绘制标准红色/绿色健康条。