 请注意,您应该尝试在HTML5平台上限制混合(除非使用WebGL),因为每个混合的精灵必须单独缓存,因此拥有多个混合sprite可能会对性能产生不利影响(您也可以使用函数sprite_set_cache_size()设置高速缓存大小)。
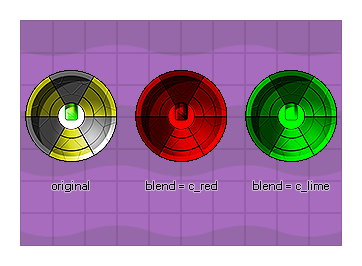
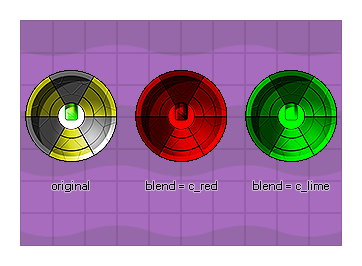
请注意,您应该尝试在HTML5平台上限制混合(除非使用WebGL),因为每个混合的精灵必须单独缓存,因此拥有多个混合sprite可能会对性能产生不利影响(您也可以使用函数sprite_set_cache_size()设置高速缓存大小)。此函数控制背景精灵的混合(或"着色"),默认值为-1(代表常数c_white,也可以使用)。任何其他值(包括内部颜色常量,如c_red),或c_aqua)将指定颜色与原始精灵混合。指定背景元素 ID(使用layer_background_create()创建背景元素时或使用函数layer_background_get_id()时获得),然后设置要使用的混合颜色。下面,您可以看到与不同颜色混合的精灵的示例:
 请注意,您应该尝试在HTML5平台上限制混合(除非使用WebGL),因为每个混合的精灵必须单独缓存,因此拥有多个混合sprite可能会对性能产生不利影响(您也可以使用函数sprite_set_cache_size()设置高速缓存大小)。
请注意,您应该尝试在HTML5平台上限制混合(除非使用WebGL),因为每个混合的精灵必须单独缓存,因此拥有多个混合sprite可能会对性能产生不利影响(您也可以使用函数sprite_set_cache_size()设置高速缓存大小)。
layer_background_blend(background_element_id, blend);
| 参数 | 类型 | 描述 |
|---|---|---|
| background_element_id | Background Element ID | 要更改的背景元素的唯一ID值 |
| blend | Colour | 与背景精灵混合的颜色(默认值为c_white) |
N/A
var lay_id = layer_get_id("Background_sky");
var back_id = layer_background_get_id(lay_id);
layer_background_blend(back_id, c_aqua);
上述代码获取分配给层"Background_sky"的背景的ID值,然后将其着色为颜色。